 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
2.2. Найголовніше на будь-якій веб-сторінці - гіперпосилання
У попередньому розділі ми розглянули різні способи форматування тексту веб-сторінки. Проте створена нами як приклад “Домашня сторінка Сергія Сергєєва” має істотний недолік: вона є голим текстом. І справа тут зовсім не у відсутності графіки або звукових фрагментів (графіка і звук, звичайно, прикрашають сторіночку, але в даному випадку не це головне). Справа у відсутності гіперпосилань. Гилерссилки - контекстні зв'язки між розташованими в Інтернеті матеріалами. Вони є основою побудови World Wide Web. Зазвичай користувачі люблять сторінки, насичені гіперпосиланнями, і це природно: приємно, коли є можливість легко отримати докладнішу інформацію по кожній представленій темі.
В принципі, будь-яке слово, що зустрічається на веб-сторінці, можна перетворити на гіперпосилання, якщо відомі які-небудь інші сторінки, що описують цей предмет детальніше. Так, наприклад, на сторінці, присвяченій опису життя в блокадному Ленінграді, в тому місці, де мова йде про виконання сьомої симфонії Шостаковича, поміщено гіперпосилання на сторінку з біографією цього композитора. А на сторінці, присвяченій комп'ютерній грі Quake, в кутку вказано, що тепер в неї можна грати і на комп'ютерах з операційною системою Linux - і в цьому місці є гіперпосилання на сторінку, з якою можна завантажити дистрибутив цієї операційної системи. Клацаючи кнопкою миші по гіперпосиланнях, можна в принципі обійти хоч важ Інтернет (точніше, його службу WWW).
Давайте розглянемо, яким чином можна вставляти гіперпосилання в тексти веб-сторінок. Для цього ще трохи потерзаємо приклад з попереднього розділу (сподіваюся, що цей Сергій Сергєєв ще не набрид вам, а якщо вже набрид, то потерпите ще небагато - скоро почнуться інші приклади). Взагалі кажучи, в текст веб-сторінки можна вставляти гіперпосилання трьох типів:
• посилання в інші місця тієї ж сторінки; • посилання на інші сторінки цього ж сайту або сервера;
• посилання на сторінки, розташовані на будь-якому іншому сервері в Інтернеті.
Локальні гіперпосилання
Отже, почнемо. На наший сторіночці, представленій вище, є три розділи: вступний текст, казка і розповідь. Звичайно, оскільки це тільки приклад, то всі тексти невеликі (складати повністю казки за Сергія Сергєєва авторові було ніколи) і, швидше за все, на екрані ця сторіночка видно майже цілком. Проте уявіть собі, що і вступний текст, і розповіді займають досить великий об'єм (наприклад, два екрани). В цьому випадку некоректно вимушувати користувача переміщатися по сторінці тільки за допомогою смуг прокрутки. Крім того, він може і не відмітити, що крім вступного тексту, на сторіночці є ще щось, якщо не дочитає текст до кінця. В цьому випадку хорошим тоном буде прямо нагорі сторіночки поставити гіперпосилання на обидві розповіді.
Щоб це зробити, треба спочатку визначити місця, де ці розповіді починаються, як “якорі” (місця, до яких можна буде швидко переміститися). Для цього використовують тег <А> . Це можна зробити, наприклад, так:
<A NAME="skazka">ІВАН-ЦАРЕВИЧ І СІРИЙ ЗАЄЦЬ</А>
В даному випадку ми визначаємо атрибут NAME= - ім'я якоря. По цьому імені ми і на нього посилатимемося.
Для установки гіперпосилання також використовується тег <А>, але зі встановленим атрибутом HREF=. Значення цього атрибуту визначає, що відобразиться на екрані, якщо користувач клацне кнопкою миші на гіперпосиланні. Щоб послатися на якір, потрібно просто вказати як значення HREF= ім'я цього якоря, перед яким розташований знак #:
<A HREF="#skazka">Сказка «Іван-царевич і сірий заєць&raquо;</А>
Все, що знаходиться усередині тега гіперпосилання, відображається в броузере підкресленому вигляді і іншим кольором, а покажчик миші при наведенні на
гіперпосилання приймає вид руки з витягнутим вказівним пальцем. По цих ознаках читач розуміє, що перед ним гіперпосилання.
Таким самим чином можна поставити гіперпосилання на другу розповідь. За умовчанням в більшості броузеров гіперпосилання відображаються синім кольором, що абсолютно не гармонує з колірною гаммою наший сторіночки. На щастя, ми можемо самі задати потрібний колір відображення гіперпосилань. Для цього потрібно в теге <BODY> встановити значення атрибуту LINK=. Колір можна вибрати на свій розсуд, можна навіть зробити гіперпосилання тим же кольором, що і основний текст. Але цього якраз робити не рекомендується, оскільки читач не зможе швидко зрозуміти, де гіперпосилання, а де немає. Зазвичай краще всього підібрати колір, що близький по відтінку до основного, проте відрізняється від нього, наприклад, по яскравості. У нашому випадку можна написати так:
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438">
Проте цього недостатньо. Річ у тому, що броузер зазвичай відображає гіперпосилання, якими читач ще не користувався, одним кольором, а “відвідані” - іншим. Цей колір вибирається за допомогою атрибуту VLINK= тега <BODY> . Крім того, є ще атрибут ALINK=, який визначає колір так званого активного посилання, тобто тій, на якій в даний момент відбувається клацання кнопкою миші. В більшості випадків він майже не помітний (адже з'являється він тільки на долю секунди, якщо тільки у читача немає звички натиснути кнопку миші і довго її не відпускати). Повне визначення колірної схеми сторінки в теге <BODY> може виглядати так:
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>Домашняя сторінка Сергія</TITLE>
<META NAME="Template" CONTENT="C: FILES OFFICE.dot">
</HEAD>
<BODY TEXT="#000000" BGCOLOR="#babaa0">
<DIV aling="center"><h1>Домашняя сторінка Сергія</h1> </div>
</FONT><FONT SIZE=1><P><BR>
<div align="center"><a href="#skazka">Сказка «Іван-царевич і сірий заяц»</A>
<A HREF="#rasskaz">Рассказ «Молоток»</a></div>
</FONT><B><FONT FACE="Times New Roman">Сергей - письменник-авангардист, автор 20 розповідей. <BR>
У житті великий любитель собак і комп'ютерних ігор. <BR>
<BR>
Деякі його розповіді ви можете прочитати прямо тут. </P>
</FONT><P><HR WIDTH="75%"></P>
</B><FONT FACE="Times New Roman"><H2 ALIGN="CENTER">Іван-царевич І СІРИЙ ЗАЄЦЬ <BR>
зазка</H2>
<P ALIGN="RIGHT">Hy, почекай!.. <BR>
(З мультфільму)</Р></FONT> </P>
<FONT FACE="Times New Roman"><P ALIGN="JUSTIFY"> Жил та був Іван-Царевич, і все у нього було: і золотце-срібло, і наречених повний палац, і книжок багато розумних, і тренажерний зал величезний... <BR>
Долго чи, чи коротко ... <BR>
И вони жили довго і щасливо і померли в один день.</Р></FONT> </P>
<P><HR WIDTH="75%"></P>
<FONT FACE="Times New Roman"><H2 ALIGN="CENTER">MOЛOTOK <BR>
рассказ</H2>
<P ALIGN="RIGHT">Mы ковалі, і дух наш молодий. <BR>
(З пісні)</P>
<P> Это трапилося дуже давно, вже і не пам'ятаю в якому році, в якому віку і в якому тисячолітті... (Тут розташовується текст розповіді) </P></FONT>
</BODY>
</HTML>
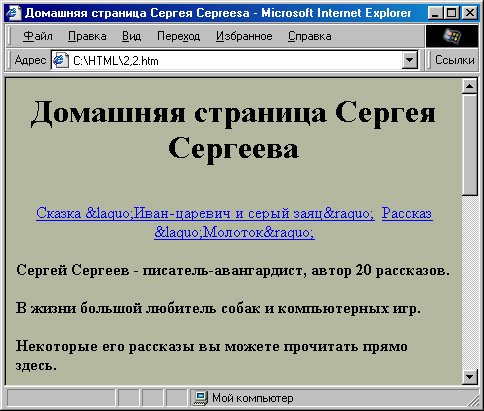
Результат показаний на мал. 2.7. Якщо ми тепер клацнемо на якій-небудь з гіперпосилань, то сторінка “плигне” вниз, так, щоб текст нашого якоря відображався вверху екрану. (Проте, якщо при цьому для заповнення екрані не хапатиме тексту, то текст якоря може опинитися не на самому верх сторінки, а декілька нижче.)

Мал. 2.7. Застосування внутрішніх гіперпосилань
Гіперпосилання в межах сайту
Тепер розглянемо інший випадок. Зазвичай буває доцільно розмістити різні логічні фрагменти тексту в різних файлах (особливо якщо вони великі). Тоді час завантаження кожного з них набагато зменшиться, і якщо користувачеві необхідно прочитати який-небудь один фрагмент (наприклад розповідь “ Молоток ”), то йому не треба буде для цього чекати завантаження всього тексту, розташованого вище.
У нашому прикладі давайте виділимо в окремі файли вступний текст і кожна з розповідей. Основний файл назвемо sergeev.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Домашняя сторінка Сергія Cepreeвa</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black'">
<H1><DIV ALIGN="center">Дoмaшняя сторінка Сергія Cepreeaa</DIV> </H1>
<DIV ALIGN="center"><A HREF="skazka.html">CKА3KА «ИBАH- царевич і сірий зaяц»</A>
<A HREF="rasskaz.html">Paccкaз «Moлоток »</A></DIV> <BR>
<FONT SIZE="+l"><B>Cepгeй Сергеев</В> - письменник-авангардист, автор 20 розповідей.<BR>
У житті великий любитель собак і комп'ютерних ігор.<ВR><ВR>
Деякі його розповіді ви можете прочитати прямо тут.<BR> </FONT>
<HR WIDTH="75%"> </BODY> </HTML>
Потім створимо файл першої розповіді. Назвемо його skazka.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD>
<TITLE>ИBAH-ЦAPEBИЧ І СІРИЙ 3AЯЦ,</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438" VLINK="#634438" ALINK="Black">
<H2XP ALIGN="center">ИBAH-ЦAPEBИЧ І СІРИЙ ЗАЯЦ<ВR> <I>сказка</I></Р></Н2>
<Р ALIGN="right"XFONT SIZE="-l">Hy, почекай!.. <BR> <I> (З мультфільму) </I></FONT></P>
<Р ALIGN="justify"> Жил та був Іван-Царевич, і все у нього було: і золотце-срібло, і наречених повний палац...<BR>
Долго чи, чи коротко ... <BR>
И вони жили довго і щасливо і померли в один день. </Р>
<HR WIDTH="75%"> <А НRЕF="sergeev.html">Вернуться на головну страницу</А>
</BODY>
</HTML>
І, нарешті, створимо файл другої розповіді, rasskaz.html.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>MOЛOTOK</TITLE>
</HEAD>
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18" LINK="#634438 " VLINK="#634438" ALINK="Black">
<H2XP ALIGN="center">MOЛOTOK<BR> <i>рассказ</i></Р></Н2>
<P ALIGN="right"><FONT SIZE="-l">Mы ковалі, і дух наш молодий. <BR><I> (З пісні) </I></FONT></P>
<Р ALIGN="justify"> Это трапилося дуже давно, вже і не пам'ятаю в якому році, в якому віку і в якому тисячолітті... (Тут розташовується текст розповіді) </Р>
<HR WIDTH="75%"> <А НREF="sergeev.htm1">Вернуться на головну страницу</А>
</BODY>
</HTML>
Як бачите, щоб встановити гіперпосилання на інший файл, необхідно як значення атрибуту HREF= вказати ім'я цього файлу:
<A HREF="skazka.html">Cкaзкa «Иван-царевич і сірий зaяц»</A>
В цьому випадку при клацанні миші на гіперпосиланні у вікно броузера завантажиться відповідний файл. Цей файл повинен бути розташований в тій же теці, що і результатний. Оскільки після клацання на гіперпосиланні і завантаження файлу з розповіддю користувач йде з основної сторінки, хорошим тоном буде дати йому можливість повернутися назад. Для цього
у нашому прикладі в кінці кожного файлу з розповіддю ми помістили гіперпосилання
<А НRЕF="sergeev.html">Вернутися на головну сторінку</А>
Вона веде назад на головну сторінку. Звичайно, якщо цього не зробити, користувач, швидше за все, зможе повернутися назад, натиснувши в броузере кнопку Back (Назад). Проте в цьому випадку більшість читачів все одно звернуть увагу на відсутність зворотного гіперпосилання, і від цього у них залишиться не найприємніше враження.
Зовнішні гіперпосилання
Проте гіперпосилання можна встановлювати не тільки на файли, содержа-щиеся в своєму каталозі на сервері, але і на будь-які інші Інтернет-ресурси. В цьому випадку як значення атрибуту HREF= необхідно вказати повний URL-appec ресурсу, як показано нижче. Розглянемо такий приклад. Допустимо, ми хочемо зробити сторіночку, з якою можна легко потрапляти на улюблені пошукові системи 1 . Природно, для цього необхідно указувати повні URL-адреси цих сайтів, наприклад, от так:
Пошукова машина <А HREF="http://www.altavista.com">"Altavista" </А>
Тепер припустимо, що ми хочемо залишити користувачеві можливість велнуться після відвідин пошукової машини на нашу сторіночку. Але як це зробити? Адже на пошукових машинах, швидше за все, гіперпосилань на неї немає.
Один з виходів полягає в тому, щоб не завантажувати сайт пошукової машини в тому ж вікні броузера, в яке була завантажена наша веб-сторінка, а відкрити її в новому вікні. Для цього потрібно в теге <А> встановити атрибут TARGET= із значенням "_blank", таким чином:
Пошукова машина <А HREF="http://www.altavista.corn" TARGET="_blank">"Altavista"</A><BR>
Давайте тепер пригадаємо, як задавати на сторіночці кольори і елементи форматування тексту, і подивимося, що може вийти в цілому.
<html>
<head>
<title>Пошукова машина</title>
</head>
<body BGCOLOR="#FPAEAE" TEXT="#480000" LINK="#C10000"
VLINK="#C10000" ALINK="#C10000">
<H1><DIV ALIGN="center">Поисковая машина</DIV></H1>
<br>
Якщо ви шукаєте в Інтернеті яку-небудь інформацію, вам допоможуть
наступні сайти:
<br><br>
Пошукова машина <A HREF="http://www.altavista.corn"
TARGET="_blank">"Altavista"</A><br>
Каталог ресурсів <A HREF="http://www.yahoo.corn"
TARGET="_blank">"Yahoo! "</A><br>
Пошукова машина <A HREF="http://www.yandex.ru"
TARGET="_blank">"Яndex"</A><br>
Пошукова машина <A HREF="http://www.aport.ru"
TARGET="_blank">"Anopт"</a>
</BODY>
</HTML>
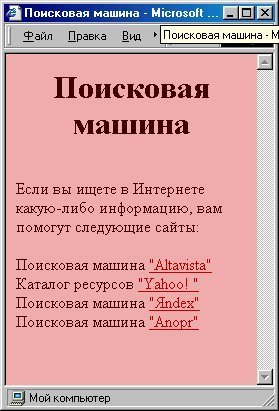
Результат показаний на мал. 2.8. Як бачите, ніщо не указує на той факт, що сайти пошукових систем завантажуватимуться в нове вікно; користувач побачить це тільки після щічка на гіперпосиланні.

Мал. 2.8. Застосування гіперпосилань для зв'язків з видаленими серверами
Крім значення "_blank", атрибут TARGET= може приймати ще значення "_self", "_top" і "_parent"; його значенням може також бути ім'я будь-якого вікна. Проте все це ми розглянемо пізніше, Поки ж запам'ятаєте тільки, що значення "_blank" викликає завантаження сторіночки в нове вікно броузера, а значення "_self" - в те ж вікно, в якому було зроблено клацання на гіперпосиланні. Власне кажучи, значення "_self визначене за умовчанням.
І ще одне: не слід дуже зловживати значенням TARGET="_blank",
оскільки при безлічі відкритих вікон броузера читач в них може легко заплутатися
і у нього залишиться негативне відчуття. А взагалі, гіперпосилання завжди дуже
допомагають в навігації в Інтернеті. Їх ніколи не буває дуже багато.
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |