 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
2. Основні засоби мови HTML
2.1. Просте форматування тексту
У розділі 1.2 ми почали знайомитися з тим, як пишеться код веб-сторінки, і побачили, що нічого принципово складного в цьому немає. Давайте зараз продовжимо знайомство з мовою HTML. Спершу спробуємо відформатувати текст наший гіпотетичній сторіночці так, щоб його було більш менш зручно і приємно сприймати.
Як приклад продовжимо форматування сторінки нашого неіснуючого письменника Сергія Сергєєва. Припустимо, що за вступним текстом, який ми почали форматувати в розділі 1.2, ми повинні розташувати два його розповіді (він же письменник!). Кожна розповідь має назву, підзаголовок і невеликий епіграф.
Відомо, що в книгах назви розповідей зазвичай розташовують по центру сторінки, а епіграф - у її правого краю. Давайте спробуємо здійснити це на веб-сторінці. Для цього спочатку введемо поняття атрибутів тега. Річ у тому, що майже кожен тег HTML може уживатися не тільки “сам по собі”. Усередині негр (тобто між кутовими дужками), окрім назви тега можуть задаватися ще декілька його властивостей, званих атрибутами. Наприклад, атрибутом разних тегов може бути колір тексту, розмір шрифту і т.д.
Управління вирівнюванням тексту
В даному випадку нам буде потрібно такий атрибут, як вирівнювання (виключення) тексту. Він може уживатися з разнимі тегамі. Оскільки на наший сторіночці і заголовок, і епіграф повинні бути відокремлені один від одного і від основного тексту, має сенс спожити тег <Р> . Кожен фрагмент тексту, ув'язнений між тегамі <Р> і </Р>, буде окремим абзацом:
<Р>Це перший абзац.</Р> <Р>Це другий абзац.</Р> <Р>Это третий абзац и т. д.</Р>
Щоб вирівняти заголовок по центру сторінки, можна написати наступне:
<Р ALIGN="center">3AГOЛOBOK РАЗКАЗУ № !</Р>
Ви, очевидно, вже зрозуміли, що атрибут ALIGN= означає вирівнювання. Йому привласнено значення "center" для вирівнювання тексту по центру сторінки. Між атрибутом і його значенням завжди повинен стояти знак рівності. Для того, щоб розташувати епіграф по правому краю, треба, відповідно, атрибуту ALIGN= привласнити значення "right":
<Р ALIGN="right">ЕПІГРАФ</P>
Тепер давайте подивимося, як виглядатиме вся сторіночка цілком.
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<TITLE>Домашня сторінка Сергія</TITLE>
</HEAD>
<BODY>
<FONT FACE="Times New Roman"><P>Домашня сторінка Сергія<BR>
<BR>
Сергій Сергєєв - письменник-авангардист, автор 20 розповідей.<BR>
У житті великий любитель собак і комп'ютерних ігор.
<BR><BR> Деякі його розповіді ви можете прочитати прямо тут. </P>
<P ALIGN="CENTER">
ИBAH-ЦAPEBИЧ І СІРИЙ ЗАЯЦ<BR>
казка
</Р></P><P ALIGN="RIGHT">Hy, погоди!.. <BR>
(З мультфільму)</P>
<P>Жив та був Іван-Царевич, і все у нього було: і золотце-срібло, і наречених повний палац, і книжок багато розумних, і тренажерний зал величезний. Проте тужливо було у нього на душі - як встане вранці з ліжка царською, так і почне горювати, і горює до вечора.<BR>
Чи довго, чи коротко ... (тут розташовується ще декілька абзаців, розділених тегом BR, хоча це не єдиний спосіб розділення абзаців)...<BR> І вони жили довго і щасливо і померли в один день.
</P>
<P ALIGN="CENTER">MOЛOTOK<BR>
рассказ</P>
<P ALIGN="RIGHT">Ми ковалі, і дух наш молодий.<BR>
(Из песни)</P>
<P>Це трапилося дуже давно, вже і не пам'ятаю в якому році, в якому віку і в якому тисячолітті... (Тут розташовується текст розповіді) </P></FONT>
</BODY>
</HTML>
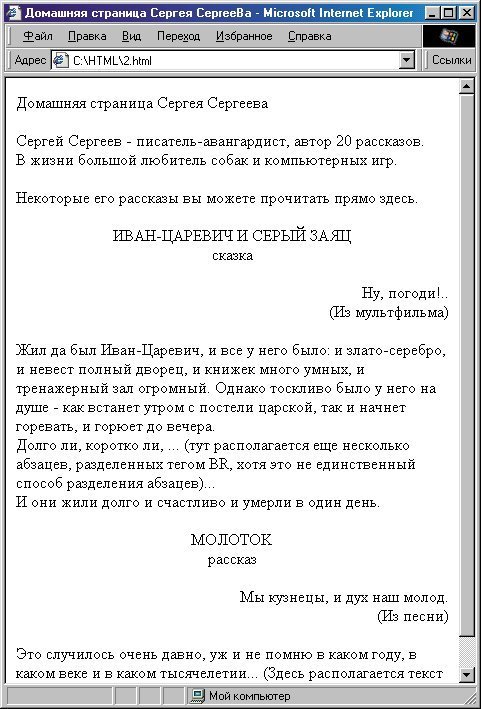
Результат показаний на мал. 2.1. Як бачите, це вельми схоже на те, що було задумане. Проте відразу впадають в очі декілька недоліків. По-перше, абзаци в основному тексті на вигляд погано відокремлені один від одного, хоч і розділені тегом
<BR> .

Мал. 2.1. Ілюстрація застосування атрибуту ALIGN
Оформлення абзаців
Взагалі кажучи, для розділення абзаців замість тега <BR> можна також використовувати тег <Р> . Він, треба сказати, і був створений для цього. Але оскільки придумували його не у нас в Росії, то він ділить абзаци відповідно до зарубіжних правил книгодрукування - між абзацами пропускається рядок, а сам абзац починається без відступу зліва (
“червоного рядка”). Таке оформлення незвичне для нас, і тому спробуємо відформатувати абзаци по-іншому - без пропуску рядка і з відступом зліва.Власне, використовуючи тег <BR> замість тега <Р>, ми вже уникнули пропуску рядка перед кожним абзацом. Тепер спробуємо створити відступ. у НTML спочатку не було передбачено засобів для цього, тому доведеться схитрувати.
Якщо ви ще пам'ятаєте, в минулі часи в примітивних текстових редакторах деякі використовували для відступу декілька пропусків, як на машинці, що пише. Тут можна спробувати застосувати цей допотопний прийом. Правда, “в лоб” він працювати не буде, оскільки броузери ігнорують зайві пропуски. Проте ми можемо поставити спеціальний символ, званий нерозривним пропуском. Він ніколи не ігнорується, і декілька таких символів цілком можуть замінити нам відступ першого рядка. Для того, щоб створити нерозривний пропуск, слід ввести:
Пояснимо, що в мові HTML подібна конструкція завжди використовується для введення так званих спеціальних символів. Як тільки броузер зустрічає в тексті знак амперсенд (&), він починає інтерпретувати сле-дующие за ним букви як код спеціального символу. Так продовжується до тих пір, поки не зустрінеться крапка з комою. Спеціальні символи використовуються, зокрема, для кодування букв з різними “добав-камі” типу селіля, циркумфлекса і ін. (для текстів, наприклад, на фран-цузськом мові), введення знаків торгової марки і авторського права, символів грошових одиниць, знаків “більше” і “менше” і т.д.
Отже, якщо ввести перед абзацом декілька нерозривних пропусків, то абзац відобразиться з відступом першого рядка.
Оформлення заголовків
Подивимося ще раз на нашу сторіночку. Ще однієї її недолік полягає в тому, що важ текст написаний шрифтом одного розміру. Взагалі кажучи заголовки виділяють крупнішим шрифтом (причому зазвичай напівжирним). Для того, щоб виділяти заголовки, в HTML існують так звані теги заголовків. Це <Н1>, <Н2>, <НЗ>, <Н4>, <Н5> і <Н6> (і із закриваючі теги). Для найкрупніших заголовків можна використавши тег <Н1>, для заголовків подрібніше - <Н2> і так далі. Наприклад, так:
<Н2>Іван-Царевич і сірий заяць<ВR> сказка</Н2>
Проте звернете увагу на те, що для вирівнювання по центру потрібно докласти додаткові зусилля, наприклад помістити відповідний тег всередину тега заголовка (тобто в даному випадку між тегамі <Н2> і </Н2> ):
<Н2><Р ALING="сеntег">Іван-Царевич і сірий заяць<ВR>казка</Р></Н2> Якщо цього не зробити, то заголовок буде вирівняний по лівому краю.
У нашому випадку має сенс використовувати для заголовків розповіді тим <Н2>, а для заголовка всієї сторіночки - тег <Н1> (загальний заголовок поділ дружин бути більше). Для вирівнювання загального заголовка по центру ми можемо написати так:
<H1><DIV ALING="сеntег">Домашняя сторінка Сергія Сергеева</DIV></Н1>
Звернете увагу на те, що замість тега <Р> для вирівнювання ми: використовували тег <DIV> . Цей тег означає роздільник і визначає фрагмент, який можна наділити якими-небудь стильовими властивостями, Текст, розташований між тегамі <DIV> і </DIV>, в більшості броу зеров також відділяється від решти тексту за допомогою символу перекладу рядка (якщо не задані ще які-небудь параметри). Запам'ятаєте цей тег - згодом нам доведеться вживати його дуже часто.
Підемо далі. Ви, напевно, звернули увагу на те, що в предиду щем прикладі основний текст розповідей був поміщений в тег < Р ALIGN="left"> . Тут значення "left" означає вирівнювання по лівому краю, проте це значення атрибуту ALIGN= визначене за умовчанням. Тобто, для опреде-
пія абзацу, вирівняного по лівому краю, достатньо було просто "ставити тег <Р>. Проте текст розповіді зазвичай виглядає краще, якщо його рівні обидва краї, а не тільки лівий - ми до цього звикли по паперових” виданнях. Щоб вирівняти текст по обох краях, можна додати атрибут ALIGN= із значенням "justify". Але слід мати на увазі, об таке вирівнювання не підтримувалося в старих версіях броузеров. (юузери Internet Explorer і Netscape Navigator підтримують його тільки починаючи з своїх четвертих версій.
Горизонтальна лінійка
Більш, на наший сторіночці хотілося б візуально відокремити розповіді від вступного тексту. Це можна зробити за допомогою горизонтальної межі. В принципі, для цього достатньо в потрібному місці поставити тег <BR> (він не має закриваючого тега). Проте в цьому випадку горизонтальна межа займе всю ширину сторінки, що виглядатиме неохайно. Для визначення ширини горизонтальної межі можна задати атрибут WIDTH=, наприклад, так:
<HR WIDTH="75%">
В цьому випадку горизонтальна лінія займе 75% від повної ширини екранної сторінки. Можна також визначати ширину лінії і в пікселах ( екранних крапках). Наприклад, запис <HR WIDTH="75"> визначить ширину лінії в 75 пікселов (це вийде дуже коротка лінія). Якщо хочете, можете визначити також товщину лінії, встановивши атрибут SIZE=.
Деякі проблеми можуть виникнути, якщо ми захочемо залишити трохи Вільного простору між вступним текстом і горизонталь ний лінією (в даному випадку це доречно, оскільки між лінією і заголовком, визначеним тегом <Н2>, простір задоволений велике, і бажано дотримати деякий баланс). Річ у тому, що якщо поставити перед лінією тег <BR>, то більшість броузеров його проігнорують. Вихід можна знайти, якщо після <BR> вставити нерозривний пропуск або замість <BR> використовувати “порожній” абзац:
<P></P><HR WIDTH="75%">
І те і інше не дуже естетично з погляду коду. Правда, якщо сторіночка робиться для броузеров Netscape (версії 3 і пізніших), можна використовувати тег <SPACER>, щоб задати вертикальний відступ:
<SPACER TYPE="vertical" SIZE="25">
власне кажучи, це те, що потрібне, але інші броузери не підтримують цей тег і тому просто проігнорують його. Тому обмежимося поки тегом <BR> з нерозривним пропуском. А в розділі 4 ви дізнаєтеся, як можна легко вирішувати такі проблеми за допомогою CSS (каскадних таблиць стилів).
Давайте подивимося, що у нас вийшло.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>Домашняя сторінка Сергія </title>
</head>
<body>
<h1><DIV aling="center">Домашняя сторінка Сергія </div></h1>
<br> Сергій Сергєєв - письменник-авангардист, автор 20 розповідей. <br>
У житті великий любитель собак і комп'ютерних ігор. <br> <br>
Деякі його розповіді ви можете прочитати прямо тут. <br>
<HR WIDTH="75%"> <H2><P ALIGN="center">ІВАН-ЦАРЕВИЧ І СІРИЙ ЗАЄЦЬ <br>
казка</p></H2>
<p align="right">Hy, погоди!.. <BR>(З мультфільму) </Р>
<p align="justify"> Жил так
був Іван-Царевич, і все у нього було: і золотце-срібло, і наречених
повний палац, і книжок багато розумних, і тренажерний зал величезний... <br>
Долго чи, чи коротко ... <br>
И вони жили довго і щасливо
і померли в один день.</Р>
<HR WIDTH="75%">
<h2><p align="center">MOЛOTOK <br> рассказ</p></h2>
<p ALIGN="right">Mы ковалі, і дух наш молодий. <br> (З пісні) </P>
Это
трапилося дуже давно, вже і не пам'ятаю в якому році, в якому віку
і в якому тисячолітті... (Тут розташовується текст розповіді)
</BODY>
</HTML>
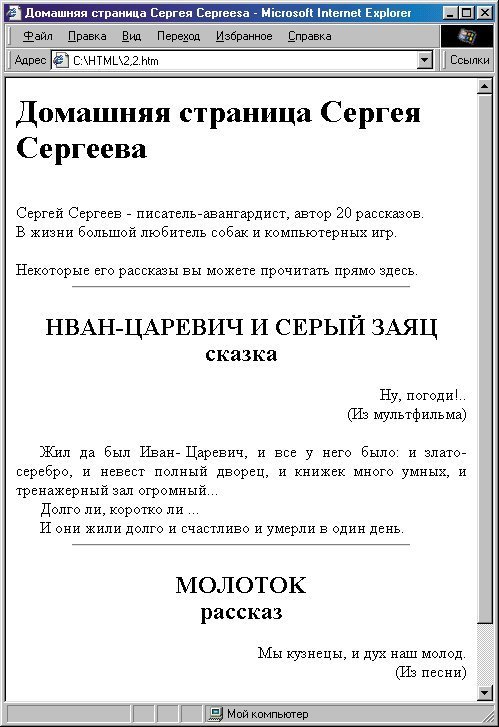
Результат наших праць представлений на мал. 2.2. Що ж, сторіночка посту пінно стає все кращим. Але, чи не так, хочеться зробити вступі-

Мал. 2.2. Застосування заголовних стилів
тільний текст трохи більше і виділити в нім деякі моменти? Крім того, текст епіграфа зазвичай дається трохи дрібнішим шрифтом, а підзаголовки і підписи під епіграфом непогано б виділити курсивом.
Управління шрифтом
Щоб змінити розмір шрифту, можна використовувати тег <FONT> з атрибутом SIZE=. Взагалі кажучи, WWW-консорціум не особливо рекомендує використовувати тег <FONT> в HTML 4.0. Ми вважаємо, що зловживати їм дійсно не потрібно, коли є можливість використання каскадних таблиць стилів CSS, про що ми поговоримо в розділі 4. Проте іноді для дрібних коректив цей тег буває дуже зручний. Наприклад, якщо ми поставимо перед вступним текстом тег
<FONT SIZE="+1">
f після нього - що закриває тег </FONT>, то важ текст, що опинився між цими тегамі, буде відображений шрифтом на один “рівень” круп-нєє звичайного.
Виникає питання: а який розмір “звичайного” шрифту? У мові HTML для тега <FONT> було визначено сім основних розмірів шрифту, вимірюваних не в пунктах, а в деяких умовних одиницях, - від 1 до 7. Як правило, звичайний шрифт має розмір “З”, якщо не визначене інше за допомогою тега <BASEFONT> (наприклад, так: <BASEFONT SIZE="6">) . У послед- її час таке визначення розмірів не рекомендується, оскільки за допомогою CSS можна визначити розміри шрифту в будь-яких звичних одиницях.
Необхідно розрізняти записи <FONT SIZE="+1" і <FONT SIZE="1"> . У пер- вом випадку указується відносний розмір шрифту, а в другому - абсолютний. Відповідно, для тимчасового зменшення розміру шрифту можна використовувати запис <FONT SIZE="-1"> . Можна іспользо- вать також значення "+2", "-2", "+3" і т.д. До речі, для збільшення або зменшення шрифту на одну одиницю можна використовувати також теги <BIG> і <SMALL> (вони використовуються із закриваючими тегамі).
Тепер давайте виділимо ще деякі елементи наший сторінки. Щоб відобразити підзаголовки розповідей курсивом, їх можна помістити між тегамі <I> і </I> :
<Н2><Р АLIGN+"center">ИВАН-ЦАРЕВИЧ І СІРИЙ ЗАЯЦ<ВК> <I>казка</I></Р></Н2>
Такий же результат, як тег <I>, дає тег <ЇМ> . Відмінність їх в тому, що тег <ЇМ> визначає лише логічно виділений фрагмент, який броузери зазвичай відображають курсивом, а тег <I> - це явна вказівка на кури сивий. Втім, це вже неістотні деталі.
Ми можемо також виділити прізвище нашого героя у вступному тексті напівжирним шрифтом, використовуючи тег <В> :
<В>Сергей</В> - письменник-авангардист, автор 20 розповідей.
Такий же результат дасть використання тега <STRONG> . Гнучкіше управляти виділенням можна за допомогою CSS
Для виділення якій-небудь частині тексту можна використовувати підкреслення, помістивши текст між тегамі <U> і </U> . Проте зловживати цим не слідує, оскільки підкреслений текст в WWW асоціюється з гіперпосиланнями і читач буде вельми розчарований, коли клацання миші по підкресленому тексту ні до чого не приведе.
Іноді потрібно також закреслювати окремі слова в тексті (наприклад, при зниженні цін на товари зазвичай указують стару ціну в закресленому вигляді). Для цього служить тег <STRIKE>:
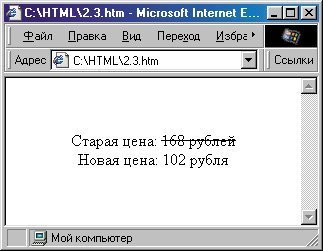
Стара ціна: <STRIKE>168 рублів </STRIKE> Нова ціна: <FONT SIZE="+1">102 рубля</FONТ>
Результат представлений на мал. 2.3. Деякі броузери розуміють також скорочене написання цього тега - <S> . Проте для хорошої сумісти мости користуйтеся кращим тегом <STRIKE> (поки можливо, сумісність
зі всіма броузерамі все ж таки краще підтримувати, тим більше що на даному етапі це зовсім нескладно).

Мал. 2.3. Застосування закресленого тексту
Проте повернемося до нашого героя Сергія Сергєєву. У такому вигляді сторіночка виглядає вже непогано. Але ви, напевно, звернули увагу на те, що в Інтернеті майже не зустрічаються сторіночки, написані чорними буквами на і білому фоні. Зустрівши таку сторінку, користувач, швидше за все, вирішить, що це щось дуже нудне. Крім того, білий фон дуже яскравий, а його контраст з чорними буквами дуже великий, що швидко стомлює очі. Тому давайте спробуємо змінити колір фону і тексту.
Цифрові оформлення
Для цього найпростіше встановити відповідні атрибути тега <BODY> . Атрибут ТЕХТ= визначає колір тексту на сторіночці, а атрибут BGCOLOR= - колір фону. Назви квітів можна вводити по назвах, наприклад: "black" (чорний), "white" (білий), "yellow" (жовтий), "green" (зелений), "fuchsia" (бузковий) і т.д. Існує досить багато назв квітів, які можна використовувати в HTML, проте можна отримати будь-який з кольорів, ввівши його шестнадцатерічний номер. Причому це не так складно, як може показатися.
Шестнадцатерічний номер кольору повинен складатися з шести цифр. Перші дві означають інтенсивність червоної складової, другі дві - зеленою і останні дві - синій. Таким чином, червоний колір позначається як FFOOOO, зелений, - OOFFOO і синій - OOOOFF. Колір з номером 000000 - чер- ний (немає жодної складової), а FFFFFF - білий. Якщо це зрозуміло, то можна поекспериментувати з інтенсивністю кожної складової окремо. Якщо FFOOOO - це червоний колір, то 880000 - вже темно-червоний, а 440000 - червоно-коричневий; 220000 схожий на коричневий, а 110000 - чорний з червонуватим відтінком. Так само OOFFOO - це яскравий зеле ний, ООААОО - приємний зелений для листя, 007700 - темно-зелений
003300 - дуже темний зелений і 001100 - чорний із зеленуватим відтінком. Трохи поекспериментувавши з інтенсивністю кожної складової, можна спробувати змішувати кольори. Таким чином, можна навчитися швидко вводити колір в цифровому вигляді. Звичайно, в різних HTML-редакторах можна вибирати колір з палітри звичайним способом, “на око”, але завжди краще знати точно, що відбувається в коді. До речі, якщо комусь не до душі шестнадцатерічниє числа, то за допомогою CSS він зможе визначати колір і за допомогою звичайних, десяткових чисел.
Перед шестнадцатерічним номером кольору необхідно поставити знак #. Наприклад, для наший сторіночки кольору можна визначити так:
<BODY BGCOLOR="#BABAAO" TEXT="#1D1D18">
Це дасть при перегляді однаковий коричневий відтінок і кольору, і фону, проте колір фону більш тяжітиме до срібно-білого, а колір тексту - до темно коричневому. Давайте подивимося, що у нас вийшло.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>Домашняя сторінка Сергія </title>
</head>
<body bgcolor="#babaa0" text="1d1d18">
<h1><DIV aling="center">Домашняя сторінка Сергія </div></h1>
<br> Сергій Сергєєв - письменник-авангардист, автор 20 розповідей. <br>
У житті великий любитель собак і комп'ютерних ігор. <br> <br>
Деякі його розповіді ви можете прочитати прямо тут. <br>
<HR WIDTH="75%"> <H2><P ALIGN="center">ИBAH-ЦАРЕВИЧ І СІРИЙ ЗАЄЦЬ <br>
сказка</p></H2>
<p align="right">Hy, почекай!.. <BR>(З мультфільму) </Р>
<p align="justify"> Жил так
був Іван-Царевич, і все у нього було: і золотце-срібло, і наречених
повний палац, і книжок багато розумних, і тренажерний зал величезний... <br>
Довго, чи коротко ... <br>
І вони жили довго і щасливо
і померли в один день.</Р>
<HR WIDTH="75%">
<h2><p align="center">MOЛOTOK <br> рассказ</p></h2>
<p ALIGN="right">Mи кували, і дух наш молодий. <br> (З пісні) </P>
Это
трапилося дуже давно, вже і не пам'ятаю в якому році, в якому віку
і в якому тисячолітті... (Тут розташовується текст розповіді)
</BODY>
</HTML>
Він все більш і більш стає схожим на нормальну веб-сторінку, яку можна цілком адекватно сприйняти, випадково наткнувшись на неї в WWW. Проте поки що це текст, що тільки відформатував, в якому відсутні найголовніші елементи, структури WWW, що є основою, - гіперпосилання. Про них піде мова в наступному розділі, а поки давайте розглянемо ще декілька рідко Використовуваних можливостей форматування тексту в HTML.
Додаткові варіанти оформлення
відображають текст, що знаходиться між тегамі <CITY></CITY> курсивом. Наприклад, якщо ви напишете наступне"
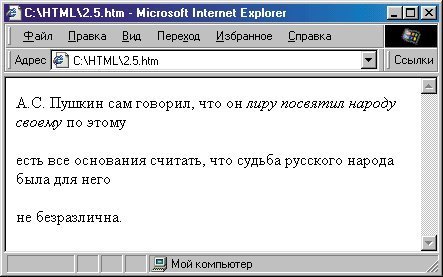
А.С. Пушкін сам говорив
що він <CITY>лиру присвятив народу
своему</CITY> по цьому є всі підстави вважати, що доля російського народу
була для нього не байдужа.
ту більшість броузеров відобразять це так. як показано на рис 2.5(нижче)

Про це добре сказав С.С.Сергеев в своїй безсмертній повісті "Звичайний обрив":
Мріючи про освобжденном час і згорнутий простір, ми іноді погано уявляємо собі, що ж робитимемо, якщо раптом зможемо дозволити собі розпоряджатися ними. Якщо мені сьогодні увечері скажуть, що я можу скрутити простір навколо себе натисненням однієї клавіші комп'ютера, я або не знатиму, що ж мені з цим робити, або від радості нароблю чого-небудь такого, що доведеться потім дуже довго розсьорбувати.
Але ще краще ні про що не мріяти, а спокійно почитати наукові статті і тверезо оцінити ситуацію.

Мал. 2.5. Застосування довгої цитати
також відобразити і звичайні друкарські лапки (“? ”) замість машинописних (" "). Запис Книга « Путівник по Атлантиді &raquо; відобразиться в броузере так:
Книга “Путівник по Атлантиді”
Тепер давайте уявимо собі, що нам треба відтворити на веб-сервері-сторіночці фрагмент кода-HTML і проілюструвати його відображення. Причому код HTML ми хочемо виділити моноширінним шрифтом (як це звичайно і робиться, наприклад, в цій книзі). Для цього можна застосувати тег <CODE>, як показано нижче.
Якщо ви напишете наступний код: <br>
<code> <hr WIDTH="80%" SIZE="15">,
</code><br> те це відобразиться так:
<HR WIDTH="80%" SIZE="15">
На мал. 2.6 показано, як це відобразиться в броузере. Крім тега <CODE>, звернете увагу на вживання спеціальних символів < і > для відображення кутових дужок
Замість тега <CODE> можна також спожити і тег <ТТ> . Різниця між ними така ж, як між тегамі <EМ> і <I> . Тобто, тег <CODE> визначає логічний фрагмент, який зазвичай виводиться моноширінним!
Тобто шрифтом, в якому всі символи мають однакову ширину, на зразок машинки, що пише.

Мал. 2.6. Відображення початкового коду програм в броузере
шрифтом, як код, а тег <ТТ> просто застосовує до фрагмента моноширінний шрифт. Різниця, прямо скажемо, невелика.
Для відображення великих фрагментів коду існує ще один тег - <LISTING> . Важ текст, ув'язнений між ним і його закриваючим тегом, відображається не просто моноширінним шрифтом, а ще і з пропуском рядка до і після коду, і зазвичай дрібнішим шрифтом. Крім того, в цьому тексті зберігається початкове форматування (як при використанні тега <PRE> ). Проте використання цього тега вже давно не рекомендоване WWW-консорціумом.
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |