 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
Динамічне управління позиціонуванням елементів
Щоб все це реалізувати, доведеться використовувати позиціонування об'єктів на екрані. Перш за все, визначимо позицію блоку, в який буде включена таблиця
(“ігрові поле”):<DIV STYLE="width: 400px; height: 400px; position: absolute;
top: 100px;">
Ймовірно, ви звернули увагу на те, що зараз ми задали тільки позі- цию блоку <DIV> по вертикалі (за допомогою стильової властивості top). А якою повинна бути властивість left (позиція по горизонталі)? Хотілося б, щоб наше ігрове поле розташовувалося по центру, але ж ми не знаємо ширину вікна броузера користувача!
На щастя, в Internet Explorer є можливість визначити ширину вікна броузера, прочитавши значення властивості document.body.clientWidth. Після цього все вже просто. Спочатку розділимо це значення на 2, щоб отримати позі цию в центрі екрану. Оскільки наша таблиця матиме ширину 400 пікселов, для обчислення позиції її лівого краю віднімемо з позиції центру екрану половину ширини таблиці, тобто 200:
tstart=document.body.clientWidth/2-200;
У даному прикладі ми привласнили обчислене значення змінної tstart. Оскільки воно неодноразово використовуватиметься надалі, корисно оголосити цю змінну як глобальну (тобто не усередині якої-небудь функції, а на самому початку коду JavaScript). Тепер залишилося дати ім'я нашому блоку <DIV>:
<DIV ID="maintab" STYLE="width: 400px; height: 400px; position: absolute; top: 100px;">
і привласнити його властивості left обчислене значення:
<SCRIPT LANGUAGE”"JavaScript" TYPE="text/javascript">
var tstart; function mainpos()
{ tstart document.body.clientWidth/2-200;
document.all.maintab.style.left=tstart; )
//--> </SCRIPT>
Приведена вище функція mainposO повинна виконуватися відразу після завантаження сторінки (інакше користувач побачить таблицю невідомо де). Тому встановимо в теге <BODY> вже знайомий нам обробник подій on Load:
<BODY onLoad="mainpos() ">
Ось тепер при завантаженні сторінки (а точніше, відразу після її) наш блок <DIV>, що містить таблицю, буде відцентрований. Але як бути з елементами таблиці? Адже ми знаємо, що якщо навіть в тегах <TD> вказати ширину і висоту, ці вимоги будуть сприйняті броузером лише як рекомендаційні, і на екрані просто не відобразиться жоден осередок. Якщо ж помістити в осередки нерозривні пропуски, то рядки таблиці вийдуть мізерної висоти (мал. 7.8).

puc. 7.8. Вказівка в тегах <TD> висоти і ширини, не приводить до бажаного результату
Що ж робити? Є один прийом, який дозволяє зробити мінімаль- ную ширину і висоту елементу таблиці такий, якою потрібно саме нам, а не такий, який захоче броузер. Річ у тому, що за наявності малюнка в елементі таблиці броузер обов'язково розширить межі осередку так, щоб малюнок був видний цілком. Тому створимо дуже маленький графі чеський файл, що містить цілком прозорий малюнок (у нашому прі- мірі був використаний прозорий малюнок розміром 4х3 піксела). Малюнок такого маленького розміру завантажуватиметься дуже швидко, прак- тічеськи не впливаючи на швидкість завантаження сторінки. Проте в соответствую- щем йому теге <IMG> встановимо ширину і висоту (за допомогою атрибутів WIDTH= і HEIGHT=) такими, якими ми хочемо бачити ширину і висоту елементу таблиці. Таким чином, ми отримаємо як би порожню осередок із заданими мінімальними розмірами!
От як можна це зробити в нашому прикладі:
<TD><IMG SRC="Images/diafanol.gif" WIDTH="100" HEIGHT="100"</TD>
Про всяк випадок помістимо цей малюнок в кожен елемент таблиці. Тепер давайте помістимо зображення плашок зліва від ігрового поля, має в своєму розпорядженні їх вертикальні ряди по п'ять штук:
<IMG ID="pl" SRC="Images/digitl.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="1" STYLE="position: absolute; top: 120px; left: 10px;">
<IMG ID="p2" SRC="Images/digit2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="2" STYLE="position: absolute; top: 220px; left: 10px;">
<IMG ID="p3" SRC="Images/digit3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="3" STYLE="position: absolute; top: 320px; left: 10px;">
<IMG ID="p4" SRC="Images/digit4.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="4" STYLE="pOsition: absolute; top: 420px; left: 10px;">
<IMG ID="p5" SRC°"Images/digit5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="5" STYLE="position: absolute; top: 520px; left: 10px;">
<IMG ID="p6" SRC="Images/digit6.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="6" STYLE="position: absolute; top: 120px; left: 30px;">
<IMG ID="p7" SRC="Images/digit7.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="7" STYLE="position: .absolute; top: 220px; left: 30px;">
<IMG ID="p8" SRC="Images/digit8.gif" WIDTH="100" HEIGHT="100" t BORDER="0" ALT="8" STYLE="position: absolute; top: 320px; left: 30px;">
<IMG ID="p9" SRC="Images/digit9.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="9" STYLE="position: absolute; top: 420px; left: 30px;">
<IMG ID="plO" SRC="Images/digitl0.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="10" STYLE="position: absolute; top: 520px; left: 30px;">
<IMG ID="pll" SRC="Images/digitll.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="11" STYLE="position: absolute; top: 120px; left: 50px;">
<IMG ID="pl2" SRC="Images/digitl2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="12" STYLE="position: absolute; top: 220px; left: 50RX;">
<IMG ID="pl3" SRC="Images/digitl3.gif" WIDTH="100" HEIGHT="100" BORDER="0"'\ALT="13" STYLE="position: absolute; top: 320px; left: 50rix;">
<IMG ID="bl4" SRC="Images/digitl4.gif" WIDTH="100" HEIGHT="100" BORDER="01- ALT="14" STYLE="position: absolute; top: 420px; left: 50px;">
<IMG ID="pl5" SRC="Images/digitl5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="15" STYLE="position: absolute; top: 520px; left: 50px;">
Результат показан на рис. 7.9. Пока это выглядит не очень красиво, поскольку на виду у пользователя оказался третий ряд плашек (с цифрами от 11 до 15), а остальные расположились под ним. Лучше было бы, если бы наверху оказались плашки с 1 по 5.
Можно, конечно, решить эту проблему, присвоив каждой плашке свое значение стилевого свойства z-index, однако проще изменить порядок сле дования тегов <IMG>. Если сначала написать теги для рисунков плашек с 11 по 15, затем — с 6 по 10 и в конце — с 1 по 5, то при наложении рисун ков те, которые были объявлены позже, окажутся сверху. Кроме того, вполне можно разместить рисунки чуть выше по вертикали:
<IMG ID="pll" SRC="Images/digitll.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="11" STYLE="position: absolute; top: 60px; left: 50px;">
<IMG ID="pl2" SRC="Iniages/digitl2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="12" STYLE="position: absolute; top: 160px; left: 50px;">
<IMG ID="pl3" SRC="Images/digitl3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="13" STYLE="position: absolute; top: 260px; left: 50px;">
<IMG ID="pl4" SRC="Images/digitl,4.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="14" STYLE="position: absolute; top: 360рх; left: 50px;">
<IMG ID="pl5" SRC="Images/digitl5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="15" STYLE="position: absolute; top: 460px; left: 50px;">

Мал. 7.9. Вихідна позиція для розстановки плашок
<IMG ID="p6" SRC="Images/digit6.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="6" STYLE="position: absolute; top: 60px; left: 30px;">
<IMG ID="p7" SRC="Images/digit7.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="7" STYLE="position: absolute; top: 160px; left: 30px;">
Результат показаний на мал. 7.10. Тепер, нарешті, підготовча робота закінчена, і потрібно реалізувати обробку подій, як мовилося вище.
Реакція на натиснення кнопки
Спочатку додамо в тег <BODY> обробники подій, реагуючі на натиснення кнопки миші (не на клацання, яке складається з натиснення і відпуску лівої кнопки, а саме на натиснення)
<BODY onLoad="mainpos()" onMouseDown="down_it()" onMouseUp="up_it()" onMouseMove="move_it()">

Мал. 7.10. Зміна порядку проходження елементів <IMG>, що позиціонуються, дозволяє змінити їх розташування в третьому вимірюванні
Тепер залишилося написати функції, які ми так відважно призначили обробникам подій. Спочатку давайте займемося натисненням кнопки миші (onMouseDown).
Перш за все, нам треба визначити, чи була натиснута кнопка миші на малюнку однієї з плашок. Якщо немає, то нічого робити не потрібно. Як перевірити цю умову? У Internet Explorer 4+ джерело кожної події записується у властивість window.event.srcElement. Але що нам це дає? Адже потрібних нам малюнків цілих 15, і у кожного є своє унікальне ім'я (властивість ID=). Невже доведеться порівнювати властивість window.event.srcElement id з кожним ім'ям?
Ми зовсім забули, що кожен малюнок плашки є тег <IMG>. Тому ми можемо порівняти властивість window.event.srcElement.tagName, що містить назви тега-джерела події, із словом IMG, і у разі успіху взятися до подальших дій:
function down_it() { if(window.event.srcElement.tagName=="IMG") { // какие-то действия } }
Стоп! Але ж, окрім малюнків плашок, у нас ще є прозорий малюнок, розташований в кожному з шістнадцяти елементів таблиці! А ось його-то нам нікуди пересувати зовсім не потрібно. При цьому від малюнків плашок його відрізняє тільки властивість SRC=. Доведеться порівняти цю властивість із значенням Images/diafanol.gif, і продовжувати подальшу роботу функції лише в тому випадку, якщо збіг не виявиться.
Проте якщо ми напишемо:
if ( (window, event. srcElement. tagName s ""IMG") && (window.event.srcElement.src!="Images/diafanol.gif")) {
// какие-то действия }
то в більшості випадків нас спіткає розчарування: “якісь дії” все одно виконуватимуться, навіть якщо кнопка миші буде натиснута на прозорому малюнку! У чому ж справа?
Виявляється, властивість window.event.srcElement.src у будь-якому випадку містить вказівку на абсолютне місцеположення файлу малюнка. Так, наприклад, якщо ці досліди ми проводимо на локальному комп'ютері, то значенням window.event.srcElement.src буде повний шлях доступу до файлу, що включає ім'я диска і батьківські теки. Оскільки при розробці сторінки, швидше за все, ще не можна точно передбачити цей шлях доступу, та і перевірити роботу сторінки на локальному комп'ютері теж незайве, доведеться поступити по іншому. Скористаємося тим, що як би не було абсолютне розташування файлу, значення window.event.srcElement.src все одно закінчуватиметься його ім'ям - в нашому випадку diafanol .gif. тобто символи з 13-го по 5-го від кінця рядка свідомо міститимуть значення diafanol. Оскільки довжина будь-якого рядка завжди міститься в її властивості length, то ми можемо виділити з повної назви файлу потрібні нам символи, починаючи від length-12 і кінчаючи length-4. Виділення частині рядка можна провести методом substring:
if((window.event.srcElement.tagName=="IMG")&& (window.event.srcElement.src.substring (window.event.srcElement.src.length-12, window.event.srcElement.src.length-4)!="diafanol")) {
// какие-то действия }
Ось тепер все запрацює правильно. Правда, рядок умови виглядає дуже громіздко. Ми не рекомендуємо писати такі рядки, оскільки через якийсь час з ними важко розбиратиметься, якщо раптом знадобиться щось змінити. Наприклад, в нашому випадку можна визначити локаль ную змінну 1 і привласнити їй значення window.event.srcElement.src.length. Тоді рядок умови виглядатиме хоч трохи компактней:
if((window.eventssrcElement.tagName="IMG") && (window, event .'SrcElement. src.substring (1-12,1-4) != "diafanol"”
Які ж дії потрібно здійснити усередині цієї функції? Якщо ви ще не забули, нам потрібно “прив'язати” малюнок плашки до покажчика миші. Для цього досить визначити глобальну змінну (ми назвали її moving), і привласнювати їй завжди ім'я малюнка, який необхо дімо пересувати. Якщо ніякий малюнок пересувати не потрібно (кнопка миші відпущена або натиснута не на малюнку плашки), можна привласнити змінній moving значення " " (порожній рядок). На самому початку сценарію цю змінну можна оголосити так:
var moving"";
а в тілі функції down_it(), яку ми зараз пишемо, привласнюватимемо їй значення, що містить ім'я того малюнка, на якому користувач клацнув мишею:
moving=window.event.srcElement.id;
Реакція на переміщення миші
В принципі, наша функція down_it() вже справляється з своїми обов'язками. Тепер давайте займемося функцією moveit( ), яка викликатиметься при русі миші.
Ця функція повинна перш за все перевірити, чи потрібно пересувати какой- або малюнок. Як ви пам'ятаєте, його ім'я міститься в змінній moving. Отже потрібно спочатку порівняти значення змінної moving з порожньою стро який і у разі збігу не робити ніяких дій:
function move it() { if (moving!="") { // какие-то действия
} }
Тепер давайте подумаємо, що повинне бути зроблене, якщо змінна moving містить ім'я малюнка, який потрібно пересунути. Очевидно, для того, щоб його пересунути, потрібно змінити його стильові властивості left і top відповідно до розташування покажчика миші. Поточне положення покажчика миші можна дізнатися, прочитавши значення властивостей window.event.clientX і window.event.clientY.
- Стоп! - скажете ви. - А як дізнатися, як повинен розташовуватися рису нок щодо покажчика миші? Адже користувач може клацнути і в центрі малюнка, і з краю, і в будь-якому іншому місці. Значить, у функції down_it(), яку ми вважали вже закінченою, потрібно ще обчислити координати покажчика миші щодо малюнка?
- Правильно! Це обов'язково потрібно зробити, якщо застосовувати цю технологію для перетягування крупних об'єктів. Але в нашому прикладі ми дозволимо собі спростити завдання, скориставшись тим, що наші плашки мають відносно невеликі розміри. При таких розмірах буде цілком нормально, якщо при перетягуванні малюнка покажчик миші знаходитиметься посередині його. Оскільки малюнки наші мають розмір 100х100, нам залишається відняти 50 з кожної координати покажчика миші і при своїть ці значення властивостям left і top малюнка:
document.all[moving].style.pixelLeft=window.event.clientX-50; document.all[moving].style,pixelTop=window.event.clientY-50;
Звернете увагу на те, що для звернення до об'єкту по його імені, що міститься в змінній, необхідно використовувати квадратні дужки, тобто писати document.all[moving], а не document.all. moving. Інакше броузер не зможе знайти потрібний об'єкт і видасть повідомлення про помилку . Крім того, звернете увагу на те, що для коректної зміни координат в Internet Explorer необхідно використовувати властивості pixelLeft і pixelTop замість left і top.
З естетичних міркувань давайте пересунемо центр малюнка до покажчика миші вже у функції down_it(), додавши туди два такі самі рядки. Що стосується функції moveJt(), то вона майже готова. Проте необхідно додати в неї ще два рядки, щоб запобігти заздалегідь зумовленій реакції броузера на які-небудь ситуації:
window.event.cancelBubble = true; window.event.returnValue = false;
Перша з цих рядків відміняє так зване “спливання” події, тобто виникнення його в елементах сторінки, що містять елемент-істоч ник . А другий рядок забороняє броузеру виконувати дії, призначений ниє за умовчанням для цієї події. В даному випадку, якщо ми не напишемо
window.event.returnValue = false;
то малюнки почнуть “гальмуватися” вже при невеликому переміщенні, після чого броузер може взагалі не розпізнати відпуск кнопки миші. Ми зараз не вдаватимемося до подробиць того, чому так відбувається. Проте запам'ятаєте, що ці дві короткі строчки при обробці подій миші часто допомагають уникнути багатьох неприємностей. Якщо у вас щось не виходить, перевірте, а не чи “спливає” яка-небудь небажана подія? І чи не намагається броузер робити щось “своє” замість призначених вами операцій?
Реакція на відпуск кнопки
Тепер давайте займемося функцією up_it(), миші, що виконується при відпуску кнопки. Власне кажучи, все, що потрібно зробити - це перевірити, чи пересувався який-небудь об'єкт (тобто, чи містить змінна moving яке-небудь ім'я) і, якщо це так, привласнити цій змінній порожню рядок, що означатиме “звільнення” малюнка: function up_it() ( if (moving!="") moving="";
Проте добре б ще розташувати малюнок не де потрапило, а точно в елементі таблиці. Оскільки в цьому випадку його координати відносно почала таблиці повинні бути кратні 100, це досить легко здійснити. Для цього досить округляти його до найближчої сотні. Для округлення можна використовувати вбудований метод Math.round. Зрозуміло, що він округляє не до сотень, а до цілих чисел, тому поточні координати малюнка перед округленням доведеться розділити на 100, а після округлення - розумно жити на 100. Крім того, не забувайте, що кратність 100 ми визначаємо відносно почала таблиці, яке рівне tstart по горизонталі і 100 але вертикалі. Тому перед діленням на 100 потрібно ще відняти з горизонтальної координати значення tstart, а в кінці знову його додати. Ось що у нас виходить:
document.all[moving].style.pixelLeft= Math.round;(window.event.clientX-50-tstart)/100)*100+tstart+l;
document.all[moving].style,pixelTop= Math.round((window.event.clientY-50)/100)*100+1;
Як бачите, все задоволено просто. Тут ми додали до кожної коорді нате ще по одиниці, щоб малюнки не налізали на сітку таблиці. До речі, ширину елементів таблиці (тобто, прозорого малюнка diafanol.gif) в цьому випадку теж необхідно трохи скоректувати. Оскільки кожен елемент таблиці має з усіх боків бордюр шириною в 1 піксел, доведеться зробити ширину самих осередків рівною не 100, а 98:
Крім того, непогано було б, якби наші малюнки розташовувалися точно, але сітці таблиці тільки в її межах, а в інших частинах екрану приймали б вільне положення. Для цього можна перед округленням досотен перевірити, чи розташований малюнок усередині таблиці (або хоч би поряд з нею):
i f (window.event.clientX>=tstart-50&&window.event,clientY>=50) {
document.all[moving].style.pixelLeft= Math.round((window.event.clientX-50-tstart)/100)*100+tstart+l;
document.all[moving].style,pixelTop= Math.round((window.event.clientY-50)/100)* 100+1;
}
І, нарешті, ще один штрих. При переміщенні деяких малюнків може виникнути ситуація, коли переміщуваний малюнок проходитиме як би під іншим, пропадаючи на якийсь час з видимості. Щоб цього не виникало, давайте додамо у функцію down_it() ще такий рядок:
document.all[moving].style.zlndex=5;
Оскільки у решти всіх елементів значення z-index не змінювалося (і, отже, рівно нулю), ми добиваємося того, що переміщуваний малюнок ніколи не буде перекритий іншими об'єктами. Природно, при закінченні переміщення малюнка йому потрібно повернути початкове значення z-index. Для цього у функцію up_it() додамо рядок
document.a 11[moving].style.zlndex=0; Отже, давайте подивимося, що ж у нас виходить.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Иrpa 15</TITLE>
<STYLE> BODY { background-color: #979797; color: #FEFEFE;
text-align: center; font-weight: bold;
font-size: 30рх; font-family: sans-serif; }
</STYLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
var tstart; var moving="";
function mainpbs( )
{ tstart=document.body.clientWidth/2-200;
document. a.is .rnaintab. style. left=tstart;
function down_it()
{ var 1==window. event. srcElement. src.length;
if((window.event.srcElement.tagName="IMG")&&
(window.event.srcElement.src.substring(1-12,1-4)!= "diafanol"))
{ moving=window.event.srcElement.id;
document.all[moving].style.pixelLeft=window.event.clientX-50; document.all[moving].style.pixelTop=window.event.clientY-50;
document.all[moving].style.zlndex=5; } } function up it() { if (moving!="") {
if (window.event.clientX>=tstart-50&& window.event.clientY>=50) {
document.all[moving].style.pixelLeft= Math.roundf(window.event.clientX-50-tstart)/100)*100+tstart+1;
document.all[moving].style,pixelTop= Math.round((window.event.clientY-50)/100)*100+1;
} document.all[moving].style.zlndex=0; moving=""; }
} function move it() { if (moving!="")
{ document.all[moving].style.pixelLeft=window.event.clientX-50; document.all[moving].style.pixelTop==window.event.clientY-50 ;
} event.cancelBubble = true; event.returnValue = false; }
//—>
</SCRIPT>
</HEAD>
<BODY enLoad="mainpos()" опМouseDown="down it()" onMouseUp="up_it()" onMouseMove="move_it()">
Расставьте плашки перетаскиванием с помощью мыши
<DIV ID="maintab" STYLE="width: 400px; height: 400px; position: absolute; top: 100px;">
<TABLE BGCOLOR="#COCOCO" WIDTH="100%" CELLSPACING="0" CELLPADDING="0" BORDER="1">
<TR>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD> </TR> <TR>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD> </TR> <TR>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD> </TR> <TR>
<TD><IMG SRC="Images/diafanol.gif" HIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>
</TR> </TABLE> </DIV>
<IМG ID="p11" SRC="Images/digitll.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="11" STYLE="position: absolute; top: 60px; left: 50px;
<IMG ID="pl2 SRC="Images/digitl2.gif" WIDTH="100" HEIGHT="100" BORDER="0" AtlT="12" STYLE="position: absolute; top: 160px; left: 50px;
<IMG ID="p13 SRC-"Images/digitl3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="13" STYLE="position: absolute; top: 260px; left: 50px;">
<IMG ID="pl4" SRC="Images/digitl4.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="14" STYLE="position: absolute; top: 36Орх; left: 50px;">
<IMG ID="pl5" SRC="mages/digitl5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="15" STYLE="position: absolute; top: 460px; left: 50px;">
<IMG ID="p6" SRC="Images/digit6.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="6" STYLE="position: absolute; top: 60px; left: 30px;">
<IMG ID="p7" SRC="Images/digit7.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="7" STYLE="position: absolute; top: 160px; left: 30px;">
<IMG ID="p8" SRC="Images/digit8.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="8" STYLE="position: absolute; top: 260px; left: 30px;">
<IMG ID="p9" SRC="Images/digit9.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="9" STYLE="position: absolute; top: ЗбОрх; left: 30px;">
<IMG ID="plO" SRC="Images/digitl0.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="10" STYLE="position: absolute; top: 460px; left: 30px;">
<IMG ID="pl" SRC="Images/digitl.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="1" STYLE="position: absolute; top: 60px; left: 10px;">
<IMG ID="p2" SRC="Images/digit2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="2" STYLE="position: absolute; top: 160px; left: 10px;">
<IMG ID="p3" SRC="Images/digit3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="3" STYLE="position: absolute; top: 260px; left: 10px;">
<IMG ID="p4" SRC="Images/digit4.gif" WIDTH="100" KEIGHT="100" BORDER="0" ALT="4" STYLE="position: absolute; top: ЗбОрх; left: 10px;">
<IMG ID="p5" SRC="Images/digit5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="5" STYLE="position: absolute; top: 460px; left: 10px;">
</BODY>
</HTML>
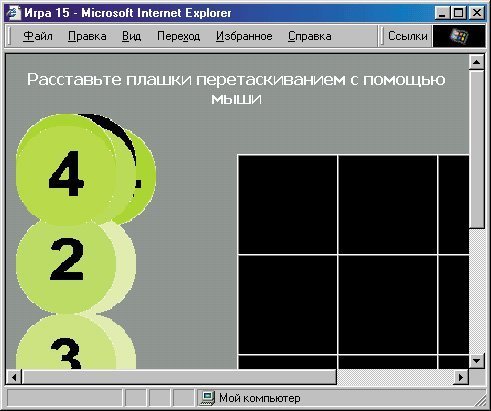
Результат представлений на мал. 7.11. В принципі, в таку гру вже можна по-справжньому грати. Звичайно, цей код можна ще спростити. Правильно, навіщо шістнадцять разів повторювати тег вставки прозорого малюнка? Давайте замінимо його вкладеним циклом JavaScript:
for (var k=l; k<=4; k++) { document.write("<TR>") ;
for (var m=l; m<=4; m++) document.write('<TD> <IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"> </TD>') ;
document.write("</TR>");
}

Мал. 7.11. Реалізація технології drag-and-drop: користувач може перетягувати плашки за допомогою миші
Результат буде той же. А якщо небагато подумати, то можна скоротити навіть код первинного розташування малюнків плашок, правда, це трохи важче.
Крім того поки що ми ніяк не перевіряємо, чи не ставить користувач дві плашки в один і той же осередок, а вже про саму гру і говорити нічого. Але ж ми поки тільки реалізовували розстановку плашок методом перетягування. Запам'ятаєте розглянуті в цьому розділі прийоми, оскільки вони дозволяють організувати так кохану користувачами інтерактивність просто на небувалому рівні - пригадаєте, що одна з функцій реагувала у нас буквально на кожне переміщення покажчика миші!
На жаль, приведена вище сторінка працюватиме тільки в Internet Explorer. Якщо необхідно, щоб вона працювала також і в Netscape 6, доведеться докласти деякі зусилля. Річ у тому, що крім відмінностей в син таксисе доступу до елементів, про який ми вже говорили (у Netscape використовується конструкція document.getElementByld замість document.all), відмінності існують також і в обробці подій. Зокрема, замість глобального об'єкту event в Netscape необхідно використовувати тимчасову змінну, якій передаватиметься значення об'єкту event. Крім того, замість властивості srcElement використовується властивість target, а властивість returnValue взагалі не підтримується. Вище ми наводили приклади того, як написати код, що працює в обидва популярних броузерах. Ви можете як упраж ненія спробувати це зробити і для даного прикладу, проте із-за обробки подій миші це буде складніше, ніж в попередніх випадках.
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |