 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
3.6. Підготовка малюнків в програмі Adobe Photoshop
А зараз давайте розглянемо деякі прийоми підготовки зображень в графічному редакторові Adobe Photoshop. Звичайно, детально описати цю програму в невеликому розділі скрутно, але метою даного розділу і не є докладний опис - ми розглянемо лише деякі прийоми, що найчастіше зустрічаються при підготовці зображень для веб-сторінок.
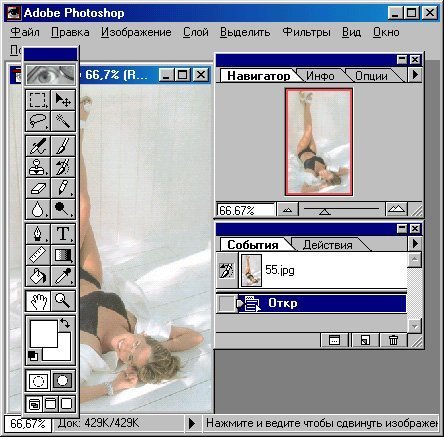
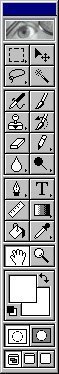
Основне вікно програми представлене на мал. 3.21. Звернете увагу на декілька допоміжних панелей, розташованих в робочій області. Найголовніша з них - Панель інструментів. Інструменти програми

Мал. 3.8. Основне вікно програми Adobe Photoshop
Приклад 1. Створення градієнтного фону

Рис, 3.9. Інструменти, програми Adobe Photoshop
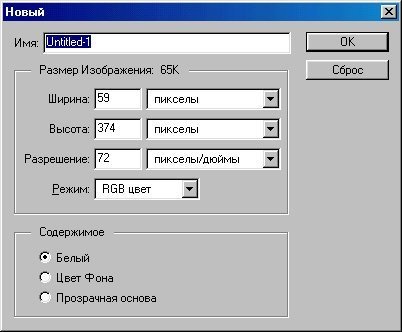
У програмі Adobe Photoshop виберемо з меню Файл (File) пункт Новий (New). З'явиться діалогове вікно створення нового файлу (мал. 3.10). Внем нас більше всього цікавить завдання розміру майбутнього зображення, його ширини і висоти. У списках, що розкриваються, виберіть одиниці вимірювання - піксели, оскільки нас цікавить саме екранний розмір зображення.
За умовчанням на веб-сторінках фоновий малюнок повторюється по вертикалі і горизонталі. Оскільки наш градієнтний перелив буде горизонтальним, ми можемо вказати будь-який вертикальний розмір: чим менше - тим краще. Менше буде розмір малюнка - фон швидше завантажуватиметься з Інтернету. Візьмемо, наприклад, 2 піксела. Розмір по горизонталі повинен бути таким, щоб зайняти всю ширину екрану, інакше на веб-сторінці малюнок повториться по горизонталі, що не дуже красиво.
“Вся ширина екрану” - поняття розтяжне, проте рідко хто дивиться веб-сторінки в дозволі, більшому, ніж 1024х768, тому для більшості випадків розміру 1024 крапки по горизонталі буде достатня.

Мал. 3.10. Створення нового зображення в програмі Photoshop
Отже, визначаємо ширину малюнка: 1024 і висоту: 2 піксела. Решта параметрів нам зараз не важливі. Після клацання на кнопці ОК відкриється вікно малюнка. Щоб краще бачити результати своїх дій, бажано збільшити масштаб зображення, натиснувши кілька разів комбінацію клавіш CTRL++.
Тепер треба вибрати кольори для створюваного градієнта, наприклад, як в нашому прикладі: зелений і ясно-зелений. Для вибору першого кольору двічі клацніть на значку Основний колір (Foreground Color) - відкриється вікно вибору кольору (Color Picker), в якому можна візуально вибрати необхідний колір. Для вибору другого (кінцевого) кольору градієнта двічі клацніть на значку Колір фону (Background Color).
Вибравши кольори, можна визначити характер градієнта. Для цього виберіть інструмент Градієнт (Linear Gradient Tool) на Панелі інст- рументов. Далі, утримуючи в натиснутому положенні клавішу SHIFT, проведіть лінію від лівого краю малюнка до приблизно 200-ої зліва крапки 1 . Коли кнопка миші буде відпущена, ви побачите градієнтну заливку. Залишилося тільки зберегти малюнок.
Проте, вибравши пункт Зберегти (Save) з меню файл (File), ви, швидше за все, побачите, що серед пропонованих форматів, в яких можна зберегти зображення, є тільки формат PSD (власний формат програми Adobe Photoshop). Це відбувається тому, що наше зображення містить більш за один шар. Виберіть з меню Шар (Layer) команду Склеїти всі шари (Flatten Image), після чого знов спробуйте зберегти файл. Тепер у вікні збереження вам буде запропоновано безліч форматів, з яких слід вибрати формат JPEG. Далі потрібно вибрати якість стиснення за десятибальною шкалою. В даному випадку для прийнятного результату досить вибрати значення 3 або 4.
І ще декілька зауважень з приводу першого прикладу. По-перше, вибраний ний нами розмір 1024 крапки по горизонталі явно надмірний, адже нарі сованний нами градієнтний перелив закінчується вже на 200-ій крапці. Якщо ви використовуєте каскадні таблиці стилів (CSS) на веб-сторінці, у вас буде можливість НЕ повторювати фоновий малюнок по горизонталі. Тоді можна спокійно створити малюнок шириною 200 крапок і запам'ятати кінцевий колір градієнта (зрозуміло, не на око, а в цифровому вира женії - у вікні вибору кольору відображаються значення R, G, В, тобто краси ний, зеленою і синій складових). А потім крім фонового малюнка визначити на веб-сторінці колір фону, співпадаючий з кінцевим кольором градієнта. Далі можна таким же способом призначити вертикальний градієнт, проте робити це слід тільки якщо використовуються каскадні таблиці стилів CSS, оскільки лише в цьому випадку можна не повторювати фоновий малюнок по вертикалі.
І, нарешті, можна створити багатократний градієнтний перелив. Для цього, вибравши інструмент Градієнт (Linear Gradient Tool), виберіть в службовій палітрі Навигатор/Инфо/Опции (Navigator/Info/ Options) вкладку Опції лінійного градієнта (Linear Gradient Options) і натисніть кнопку Правка (Edit)- відкриється діалогове вікно Редактор градієнта I (Gradient Editor), представлене на мал. 3.11. Тут можна за бажанням додати в будь-яке місце градієнта будь-який колір, а також колір пере- днего плану і колір фону, користуючись, відповідно, одним з трьох значків настройки параметрів градієнта. Всі зміни негайно відображаються на екрані. Таким чином, наш градієнт може переливатися не двома, а трьома, чотирма і більш квітами. Коли знайдете потрібне поєднання квітів, натисніть кнопку ОК і потім, як і раніше, проведіть лінію інструментом Градієнт (Linear Gradient Tool).
Приклад 2. Підготовка круглої фотографії
Як ви пам'ятаєте, на мал. 3.6 була зображена веб-сторінка з круглою фото графієй. Подивимося, як же таку фотографію підготувати, якщо у нас є звичайна фотографія.
На панелі інструментів виберіть інструмент простого виділення (Rectangular Marquee Tool). Натисніть і утримуйте на його значку ліву кнопку миші, поки не з'явиться невелике меню з не- скількох подібних значків. Ці інструменти називаються альтернативними. Виберіть з набору альтернативних інструментів інструмент круглого або овального виділення (Elliptical Marquee Tool). льоті на малюнку потрібну частину, а потім натисніть комбінацію клавіш SHIFT+CTRL+1 або виберіть в меню Виділити (Select) пункт

Рис. 3.11. Початкова

Рис. 3.12. Очистка

Мал. 3.13. фотографія непотрібних областей.
Кадрірованньй знімок
Назад (Inverse). При цьому на малюнку буде виділено все, окрім обведений ний області. Потім в меню Правка (Edit) виберіть пункт Очистити (Clear). Результат показаний на мал. 3.12.
Щоб видалити непотрібні порожні області зображення, знову відкрийте набір альтернативних інструментів виділення і виберіть інструмент простого прямокутного виділення (Rectangular Marquee Tool). Обведіть круглу або овальну фотографію і дайте команду Зображення > Обрізання (Image > Crop). Результат показаний на мал. 3.13.
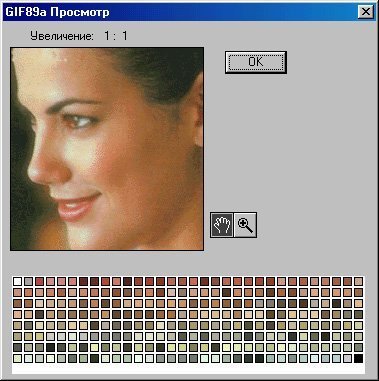
Тепер залишилося зберегти цю фотографію так, щоб колір фону навколо неї перетворився на прозорий. Зручніше і найнаочніше це зробити таким чином. Дайте команду Зображення > Режим > Індекс кольору (Images Mode > Indexed Color) В діалоговому вікні, що відкрилося, встановите необхідна кількість квітів. У разі фотографії зазвичай бажано встановити адаптовану (Adaptive) палітру з 256 квітів. Якщо пам'ятаєте, це максимальна кількість квітів для формату GIF. Натисніть кнопку ОК для перетворення колірного режиму і потім дайте команду Файл > Експорт > GIF89a (File > Export > GIF89a Export). З'явиться діалогове вікно Експорт опції (GIF 89a Export Options), представлене на мал. 3.14. Візьміть в нім інструмент Піпетка (Eyedropper Tool) і клацніть ним на тлі зображення. Воно забарвиться в сірий колір, який умовно прийнятий для відтворення прозорого кольору. При необхідності можна за допомогою піпетки ще деякі кольори перетворити в колір, призначений прозорим. Потім натисніть на кнопку ОК і все. Залишається тільки ввести ім'я файлу.

Мал. 3.14. Вибір кольору, який відображатиметься як прозорий
Приклад 3. Підготовка малюнків довільної форми
У попередньому прикладі ми продемонстрували виділення овальній області. А що робити, якщо хочеться, щоб фотографія або малюнок на веб-сторінці були довільної форми, наприклад, повторювали контур особи? Операція обрізання зображення по складному контуру називається обтравкой.
Можна зробити і це, проте слід відмітити, що як початковий матеріал при цьому краще вибирати такий, де контури об'єктів візуально не зливаються з фоном, інакше робота буде дуже копітка. Фотографія з попереднього прикладу для цього погано підходить, а ось така, як на мал. 3.15, - цілком.


Мал. 3.15. Підготовка зображення довільної форми
Для виділення об'єктів довільної форми в програмі Adobe Photoshop є такі інструменти, як Ласо (Lasso Tool) і Чарівна паличка (Magic Wand Tool). За допомогою інструменту Ласо (Lasso Tool) можна уручну провести контур виділення довільної форми, що в нашому випадку можливо, хоч і трудомістко. З помо- щью Чарівної палички (Magic Wand Tool) можна миттєво виділити об'єкт по контуру, але тільки за умови, що контур заповнений одним кольором або близькими квітами. Якщо ж контур розмитий (як буває на більшості реальних фотографій), то іноді програма визначає його не так, як людське око. У будь-якому випадку можна додати до виділеної області ще шматочок, якщо клацнути чарівною паличкою, утримуючи клавішу SHIFT.
У нашому прикладі можна, кілька разів клацнувши чарівною паличкою в лівій верхній частині фотографії, вибрати все, що знаходиться зліва і зверху від особи, і потім дати команду Правка > Очистити (Edit > Clear). На мал. 3.29 можна відмітити, що все-таки в очищеній області залишилося неко торий “сміття”. Його легко почистити, використовуючи інструмент Гумка (Eraser). Збільште масштаб зображення, натиснувши кілька разів комбіна цию клавіш CTRL++. Щоб “стерти” непотрібні деталі, доста точно поводити по ним інструментом при натиснутій кнопці миші, тільки не забудьте вибрати відповідний розмір гумки. Для цього в службовій палітрі Цвета/Каталог/Кисти (Colors/Swatches/Brushes) виберіть вкладку Кисті (Brushes) і в ній підберіть відповідний розмір інструменту. Зазвичай для стирання дрібного сміття краще всього підходить жорсткий інструмент діаметром п'ять пікселов (за умовчанням третій зліва у верхньому ряду).
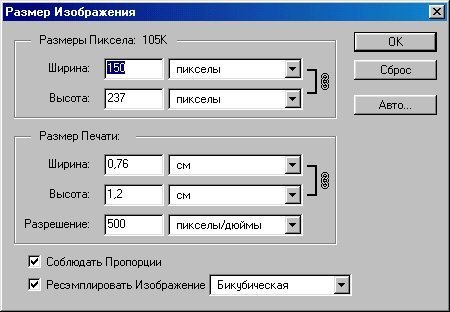
Головне при видаленні сміття - не зачіпати контур зображення. Для вірності можна заздалегідь виділити всю область із сміттям будь-яким з інструментів виділення. Якщо на малюнку присутня виділена область, то всі дії, у тому числі і стирання, проводяться тільки усередині неї. Отже, після стирання у нас повинне вийти зображення, подібне представленому на мал. 3.15. Після цього залишається тільки зберегти наш файл, призначивши кольору фону властивість прозорості, як в попередньому прикладі. Проте, користуючись випадком, розглянемо ще один момент. Перед збереженням зображення непогано б перевірити його розмір в пікселах. Для цього дайте команду Зображення > Розмір зображення (Image > Image Size). Вона відкриє діалогове вікно Розмір зображення (Image Size), представлений ноє на мал. 3.16. У нашому прикладі початковий розмір зображення був рівний 1437х958 пікселів, що явно перевершує можливості большин ства екранів. На веб-сторінці така велика фотографія виглядатиме погано. Тому перед збереженням непогано б зменшити її розмір. Це можна зробити в тому ж діалоговому вікні, помінявши значення ширини і/або висоти. Заздалегідь треба встановити прапорець Ресемпліровать Зображення (Resample Image) і бажано прослідкувати, щоб при цьому був встановлений прапорець Дотримувати пропорції (Constrain Proportions). Пер вий прапорець необхідний, щоб зображення перемасштабіровалось не візуально, а фізично - з видаленням (при зменшенні) або вставкою (при збільшенні) проміжних крапок, а другий - щоб розміри сто рон змінювалися пропорційно. При фізичній зміні розмірів малюнка слід вибрати тип інтерполяції - від нього залежить алгоритм вибору параметрів проміжних крапок. Якщо зображення фотографі чеськоє, як в нашому випадку, використовують Бікубічеськую (Bicubic) інтерполя цию . Якщо зображення штрихове або растрове (креслення, знімок екранного вікна і т. п.), доцільно використовувати інтерполяцію По найближчому сусідньому (Nearest Neighbor).

Мал. 3.16. Зміна розміру зображення в програмі Photoshop
Приклад 4. Поєднання зображень
За допомогою програми Adobe Photoshop можна робити і цікавіші маніпуляції. Розглянемо такий приклад. Допустимо, у нас є фотографія, зображена на мал. 3.17. У те ж приміщення ми бажаємо помістити яблуко з фотографії на мал. 3.17, тобто зробити простий монтаж.

Мал. 3.17. Перша початкова фотографія для монтажу

Мал. 3.18. Друга початкова фотографія для монтажу
Спочатку за допомогою інструменту Чарівна паличка

Мал. 3.18. Обтравка зображення по контуру
Отже, виберемо з меню Правка (Edit) пункт Трансформ (Transform) і далі дамо команду Перевернути по горизонталі (Flip Horizontal). В результаті вийде те, що зображене на рис (нижче). Звичайно, робити дзеркальні зображення людей, строго кажучи, не зовсім коректно, оскільки доведено, що дзеркальне зображення сприймається зовсім не так, як звичайне. Проте для даного випадку його можна вважати прийнятним. Погане освітлення краде відмінності дзеркального образу, але для композиції він добре підходить із-за нахилу управо.

Мал. 3.19. Двошарове зображення в програмі Photoshop
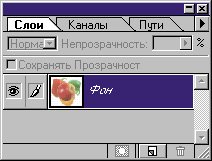
- А річ у тому, що тут ми підійшли до однієї з найчудовіших властивостей програми Adobe Photoshop - умінню працювати з шарами. Будь-яке зображення може складатися з декількох шарів, які можна довільно розташовувати один над іншим. Якщо в зображенні присутньо декілька шарів, то всі маніпуляції відбуваються тільки з тим шаром, який виділений на службовій палітрі Шари (Layers). У нашому випадку у момент вставки зображення з буфера обміну для нього автоматично був створений новий шар. Таким чином, зараз в нашому малюнку два шаруючи (мал. 3.21). Той шар, який виділений, вважається поточним. Тому все, що ми робимо, зараз відноситься тільки до нього. До речі, звернете увагу на те, що один з шарів на мал. 3.21 називається Фон (Background). Такий шар обов'язково присутній в кожному багатошаровому малюнку, і при цьому він є самим ніжнім.

Мал. 3.20. Ефект дзеркального віддзеркалення одного з шарів

Мал. 3.21. Список шарів в програмі Photoshop

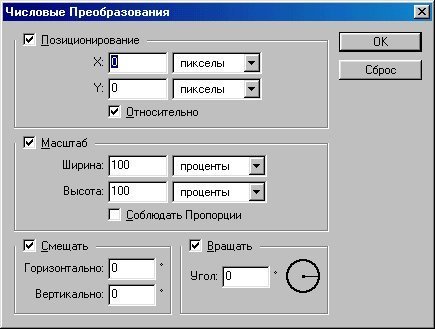
Мал. 3.22. Числові перетворення в програмі Photoshop
Отже, спробуємо розмістити наше вставлене зображення. Для того, щоб його зменшити, дайте команду Правка > Трансформ > Число (Edit > Transform > Numeric). Вона відкриває діалогове вікно (мал. 3.22), в якому можна задати параметри перетворення поточного шару. У нашому випадку слід залишити включеним тільки прапорець Масштаб (Scale). Встановите також прапорець Дотримувати пропорції (Constrain Proportions) і задайте ширину об'єкту 70% (при цьому висота також автоматично зміниться). Потім візьміть інструмент Двигун (Move Tool) і з його допомогою пересуньте зображення дівчини, як показано на мал. 3.23.
Виходить не зовсім те, що треба. Яблуко знаходиться як би далі від нас, чим остальноє, проте її зображення перекриває їх! Що робити? Можна, звичайно, виділити з фону зображення, скопіювати його на новий шар і помістити цей шар попереду всіх остальних. До речі, для вправи можете виконати таку роботу. Але ми для простоти просто помістимо зображення дівчини трохи лівіше, щоб воно не перекривало інші близькі до спостерігача об'єкти.
Проте при цьому це зображення знаходитиметься трохи ближче до спостерігача, отже, його треба знову збільшити. Щоб не втрачати якість, краще не збільшувати зменшене зображення, а повернутися на декілька кроків назад і зменшити його у меншій мірі. Щоб повернути назад відкрийте

Мал. 3.23. Переміщення шаруючи

Мал. 3.24. Зміна масштабу
всіх виконаних операцій. Виділивши будь-яку з них, можна повернутися до того стану, в якій вона виконувалася.
Повернувшись до моменту зменшення зображення, знову дамо команду Правка > Трансформ > Число (Edit > Transform > Numeric) і задамо масштаб зображення, рівним 85% (мал. 3.24). Тепер пересунемо зображення яблука (мал. 3.25). Що ж, тепер загальна картина стала набагато природніша. Але все таки тій тіні, яку ми “узяли з собою”.
Щоб було легко виділити “стару” тінь, клацніть на значку ока зліва від шару Фон. При цьому фон зникне з екрану. Збільште зображення дівчини за допомогою комбінації CTRL++. Тепер потрібно вибрати відповідний інструмент для виділення. Якщо ви добре і гнучко умієте водити мишею, можете вибрати інструмент Ласо (Lasso), але, на наш погляд, тут зручніше скористатися інструментом багатокутного виділення (Poligonal Lasso Tool). Цей інструмент альтернативний інструменту Ласо (Lasso). Його вибирають, як і всі альтернативні інструменти, навівши покажчик миші на поточний інструмент, натиснувши кнопку і дочекавшись відкриття меню альтернативних інструментів.
Клацаючи по вершинам багатокутника, виділите “стару” тінь і видалите її командою Правка > Очистити (Edit > Clear). Тепер знову клацніть зліва від шару Фон в службовій палітрі Шари (Layers), щоб повернути на екран фонове зображення (мал. 3.25).

Мал. 3.25. Переміщення шаруючи за рамки кадру

Мал. 3.26. Видалення “зайвої” тіні з шару
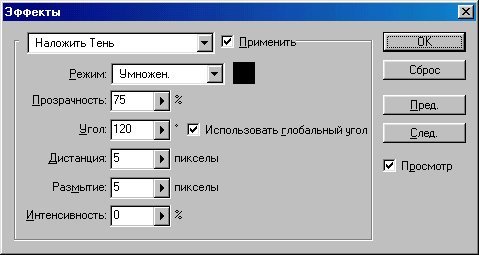
Тепер залишилося власне накласти тінь. З меню Шар (Layer) виберіть пункт Ефекти (Effects) і далі команду Накласти тінь (Drop Shadow). Відкриється діалогове вікно настройки ефектів (мал. 3.27). Звернете увагу на те, що якщо відмічений прапорцем пункт Застосувати (Apply), то, настроюючи ефект, можна безпосередньо спостерігати результат його дії на зображення.

Грандіозна заливка

Мал. 3.27. Вікно настройки ефектів стосовно шару зображення
Відповідно до освітленості на фоновій фотографії виберіть режим М'яке світло (Soft Light). При цьому слід трохи зменшити задану прозорість, наприклад до 67%. Досвідченим шляхом підберіть кут отбра сиванія тіні (Angle) - в нашому випадку - 146%, а також “дистанцію” (Distance) (віддаленість від основного зображення, в нашому випадку - 13 пікселов) і глибину розмиття (тут - 11 пікселов). На мал. 3.28 поки зано, що повинне вийти в результаті.
Нарешті, обрізатимемо правий і нижній краї зображення, щоб створити подібність художньої композиції. Ця операція називається кадріро ванієм. Узявши інструмент для прямокутного виділення, виділимо нуж ную частину зображення і дамо команду Зображення > Обрізання (Image > Crop). Остаточний результат показаний на мал. 3.29). Тепер оста лось тільки зберегти свою роботу. Щоб зберегти розташування шарів і їх ефекти, необхідно використовувати формат PSD. Але для уявлення в Інтернеті він не підходить, тому рекомендується зберегти свою роботу двічі. Перший раз вона зберігається у форматі PSD - цей файл можна використовувати згодом для внесення до нього нових змін. Мал. 3.28. Накладення тіні на шар якщо буде потрібно. Перед другим зображення

Мал. 3.28. Закінчена композиція після того, що кадрується
збереженням (у форматі JPEG) необхідно “спресувати” всі шари в один, оскільки роздільно зберігати інформацію про шари можна тільки у форматі PSD.
“Сплющення” зображення виконують командою Шар > Склеїти всі шари (Layer > Flatten Image). Після цього його можна зберегти в будь-якому форматі, у тому числі і у форматі JPEG.
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |