 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
Зображення-карта
Тепер давайте розглянемо складніший приклад. Уявимо собі, що треба зробити сайт, присвячений опису старовинного комп'ютера ATARI-800. Вже підготовлені файли з описом його монітора, самого комп'ютера і дисковода: monitor.html, computer.html і diskovod.html (ми для перевірки працездатності прикладу теж створили такі файли, але в них нічого не немає, окрім заголовка). Наше завдання: створити титульну сторінку сайту і помістити на неї зображення комп'ютера (мал. 3.4).
При цьому логічно було б зробити так, щоб клацання на зображенні монітора переводило читача на сторіночку з описом монітора, щел цок на зображенні дисковода - на сторіночку з описом дисковода і клацання на зображенні самого комп'ютера - на сторіночку з його описом. Можна, звичайно, “розрізати” зображення три і з кожного дати гіперпосилання на відповідний файл. Але при цьому руйнуватиметься цілісність композиції на фотографії комп'ютера. Що ж робити?
Виявляється, є можливість встановити декілька гіперпосилань з одного малюнка, не “розрізаючи” його! Таке зображення називається кар тій графічних посилань (imagemap}. Створення карти графічних посилань - операція досить копітка, але результат зазвичай досить ефектний. Робиться це так.
Ось, наприклад, наш файл diskovod.html:
<HTML>
<НЕАD>
<ТIТLЕ>ДИСКОВОД</ТIТLЕ>
</НЕАD>
<ВODY>ОПИСАНИЕ ДИСКОВОДА</BODY>
</HTML>

Мал. 3.4. Зображення комп'ютера, з якого ми робитимемо
Графічну карту посилань
1. Спочатку малюнок упроваджується на веб-сторінку звичайним способом, за допомогою тега <IMG>:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800">
2. Потім необхідно встановити в цьому теге атрибут USEMAP=. Його значення повинне містити ім'я карти графічних посилань, з передуй тільним знаком #, Якщо карта ще не створена, як в нашому випадку, то їй можна дати будь-яке ім'я:
<IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800" USEMAP="#compmap">
3. Тепер потрібно створити власне карту посилань. Взагалі кажучи, ця карта може розташовуватися де завгодно, хоч в іншому файлі - тоді в атрибуті USEMAP= потрібно буде вказати, окрім імені карти, ім'я цього файлу, наприклад: “mapfile.html#mymap”). У нашому випадку давайте рас покладемо її в кінці того ж файлу.
4. Карта графічних посилань починається з тега < МАР> і завершується зак ривающим тегом </МАР> . У теге <МАРИ> слід встановити (обов'язково!) єдиний можливий атрибут NAME=. Його значенням повинне бути ім'я карти, на яке ми посилалися в теге <МАР> (за допомогою атрибуту USEMAP=). В даному випадку це повинно бути ім'я "compmap":
<МАР NAME="compmap">
5. Між тегамі <МАРИ> і </МАР> повинна знаходитися основна частина карти. Вона складається з декількох тегов <AREA>, кожен з яких визначає активну область малюнка. (При клацанні миші на “актив них областях” може відбуватися переміщення по гіперпосиланню, а решта частини зображення нічим не відрізняється від звичайного малюнка.) В даному випадку нам потрібно визначити три такі “активні області”: зображення монітора, комп'ютера і дисковода.
6. “Активні області” можуть бути або прямокутної форми, або круглої, або багатокутної. Це визначається установкою значення атрибуту SHAPE= в теге <AREA> (він уживається без закриваючого тега). Якщо значення цього атрибуту - "rect", область буде прямокутною, якщо "circle" - круглою, а якщо "poly" - багатокутною.
7. Далі починається найнеприємніше в складанні карти графічних посилань: потрібно визначити координати кожній з активних областей і записати їх як значення атрибуту COORDS=.
Якщо “активна область” прямокутна, то слід вказати координати лівого верхнього її кута і правого ніжнего. Місцеположення будь-якої крапки на малюнку може бути визначене за допомогою двох чисел - її горизонтальної і вертикальної координат. Найлівіша верхня крапка на малюнку має координати “0,0”. Чим більше горизонтальна координата, тим правіше розташована крапка, і, відповідно, чим більше вертикальна координата, тим крапка нижча. Наприклад, якщо малюнок має розмір 400х300 крапок і нам потрібно визначити прямо угольнуюактівную область, що займає його лівий верхній кут і половину ширини і висоти малюнка, що має, ми повинні будемо написати наступне:
<AREA SHAPE="rect" COORDS="0,0,200,150">
У цьому записі атрибут COORDS= визначає прямокутник за допомогою двох крапок: одна з них має координати “0,0”, тобто лівий верх ній кут, а інша - “ 200,150”, тобто це центральна точка малюнка розміром 400х300.
Якщо “активна область” кругла, то завдання трохи спрощується: потрібно визначити координати тільки однієї крапки - центру кола, а також вказати її радіус, наприклад:
<AREA SHAPE="circle" COORDS="200,150, 40">
Такий запис визначає круглу “активну область”, розташовану в центрі нашого гіпотетичного малюнка розміром 400х300 (координати центральної точки- “200,150”). Коло має радіус 40 крапок.
І, нарешті, найскладніший і найбільш випадок, що часто зустрічається, - багатокутна “активна область”. Тут потрібно послідовно
вказати координати всіх кутів багатокутника. Оскільки таких кутів може бути дуже багато, то і значення атрибуту COORDS= при знаходить загрозливі розміри... Розглянемо простій приклад. Якщо на нашому малюнку розміром 400х300 ми хочемо визначити область у формі рівнобедреного трикутника, підстава якого проходить рівно посередині малюнка, займаючи всю його ширину, а вершина нахо дітся посередині верхньої межі малюнка, то це можна зробити так:
<AREA SHAPE="poly" COORDS="0,150,400,150,200,0">
Як бачите, шість координат визначають три крапки - три кути нашого трикутника. В даному випадку їх послідовність не дуже важлива (можна було написати, наприклад, "400,150,0,150,200,0"), але коли коли чество кутів більше, стає важливим порядок з'єднання крапок. Наприклад, записи
<AREA SHAPE="poly" COORDS="0,0,200,0,200,150,100,75,0,150">
І
<AREA SHAPE="poly" COORDS="0,0,200,0,100,75,200,150,0,150">
дадуть різні результати. У першому з випадку це прямокутник з вирізаним трикутником знизу, а в другому випадку вирізаний трикутник знаходиться справа.
Відлякуючим моментом в цій технології є те, що доводиться якимсь чином з'ясовувати координати кожної потрібної точки. На реальному малюнку це неможливо зробити “на око”, і доводиться, наприклад, з'ясовувати всі координати в якому-небудь графічному редакторові, а вже потім переносити їх в HTML-документ. На щастя, в послід них версіях деяких HTML-редакторів (наприклад, Allaire Homesite) є вбудовані засоби для установки координат на картах графічних посилань.
8. Проте атрибути SHAPE= і COORDS= - це ще не все. У теге <AREA> необхідно встановити ще найголовніше - атрибут HREF=, що визначає гіперпосилання, тобто куди ж повинен потрапити користувач при клацанні мишею на цій “активній області”. Тут ніяких складнощів не немає - атрибут HREF= тега <AREA> поводиться так само, як якби він був в звичайному теге <А> .
9. Крім того, буває корисно визначити також атрибут ALT=. Його значе ніє може містити пояснюючий текст, який “спливатиме” при наведенні миші на “активну область”.
Отже, тепер ми можемо спробувати обвести “активні області” нашого зображення комп'ютера (див. мал. 3.4). Природно, що всі вони повинні бути багатокутними, оскільки жоден з трьох об'єктів не “укладається” в прямокутник або круг. Подивимося, що вийде в результаті.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN">
<HTML>
<HEAD>
<TITLE>Описание компьютера</TITLE>
</HEAD>
<BODY BGCOLOR="#FFA940" TEXT="#1A1A1A" LINK="#OOOOAO" VLINK="#OOOOAO" ALINK="#OOOOAO">
<DIV ALIGN-"center"><H1>ATARI-800</Hl></DIV>
<DIV ALIGN="center"><BIG>3necь представлено описание старинного компьютера ATARI-800. Вот как он выглядел :</BIGX/DIV>
<DIV ALIGN="center"><IMG SRC="Images/computer.gif" WIDTH="451" HEIGHT="310" BORDER="0" ALT="ATARI-800" USEMAP="#compmap"></DIV>
<DIV ALIGN="center">Для получения подробной информации о каждом узле щелкните на его изображении.</DIV>
</BODY> <МАР NAME="compmap">
<AREA ALT="МОHИTOР" SHAPE="poly"
COORDS="95,41,289,40,289,180,212,180,211,167,86,168,86,54" HREF="monitor.html">
<AREA ALT="Koмпьютep ATARI-800" SHAPE="poly" COORDS="7,253,57,255,62,265,156,265,158,259,205,259,213,247,210,178, 208,169,30,168,6,245" HREF="computer.html">
<AREA ALT="Диcкoвoд" SHAPE="poly" COORDS="293,197,345,154,438,168,441,196,437,224,400,265,294, 252,292,226" HREF="diskovod.html">
</МАР>
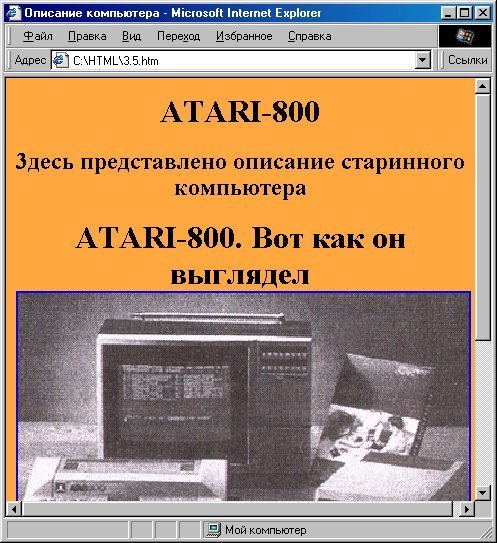
Результат цих праць представлений на мал. 3.5. Як бачите, на перший погляд малюнок на сторіночці цілком звичайний - наявність “активних областей” нічим не видається. Тому необхідний пояснюючий підпис під малюнком.
Якщо поводити мишею над малюнком, то можна відмітити, що над “актив нимі областями” покажчик миші міняє свій вигляд, а якщо припинити мишу над “активною областю” - з'явиться відповідна всплива ющая напис. І ще цікавий момент: у більшості броузеров можна своїми очима побачити межі активних областей. Для цього треба натиснути кнопку миші на “активній області”, і, не відпускаючи її, відвести мишу за межі області, і там відпустити кнопку. Тоді межа відповідної “ актив ний області” залишиться виділеною.

Мал. 3.5. Сторіночка з графічною картою посилань
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |