 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
6.2. Як писати власні функції
У прикладі, приведеному в попередньому розділі, ви, ймовірно, звернули увагу на те, що деякі рядки нашого коду виглядають дуже схоже, майже повторюючи один одного. Оскільки при створенні динамічних веб- сторінок нерідко дійсно доводиться проробляти одні і ті ж дії з різними елементами, то для скорочення розміру коду можна записати їх один раз на самому початку, поставивши попереду ключове слово function, тобто, визначивши їх як функцію.
Опис функції
Давайте розглянемо такий дуже простій приклад. Припустимо, що на наший сторінці час від часу доведеться обчислювати факторіал числа. Зрозуміло, що одним рядком тут не обійтися. Щоб не писати послідовність рядків обчислення прямо в тексті документа, можна оформити його як функцію:
function fct(a)
{ if (<а==0)||(a==l)) return 1;
else { var i=1;
for (а; a>1; а--) i*=a; return i; } }
Як бачите, ця функція не робить нічого особливого. Звернете увагу на наступні моменти. По-перше, функція повинна приймати якийсь аргумент (в даному випадку число, факторіал якого слід обчислити) і повертати результат. При визначенні функції аргумент потрібно вказати в дужках після її назви. Наприклад, тут ми написали
function fct(a)
Це означає, що функція називатиметься fct() (можна використовувати будь-яке незарезервоване поєднання символів), а її аргумент ми поки умовно позначили “а”.
Далі йде, власне, “тіло” функції, яке повинне бути поміщене а у фігурні дужки. У першому її рядку
if ((а==0)||(а==1)) return 1;
ми перевіряємо, чи не рівний аргумент 0 або 1, і якщо це так, то функція повертає результат - 1. Для повернення результату застосовується one- ратор return
Якщо ж аргумент не рівний 0 або 1, виконується наступний блок (що йде після ключового слова else). Тут ми визначаємо тимчасову змінну i, в яку зберігатимемо проміжні результати. Потім організовуємо цикл, причому як лічильник використовуємо сам аргумент, щоб не вводити ще одну змінну. Запис i*=a - це просто скорочена форма запису i=i*a, тобто ми перемножуємо значення i і а, привласнюючи результат змінної i. До речі, така скорочена форма запису існує для всіх арифметичних і логічних операцій, тобто можна записати х+=2 замість х=х+2; z%=y замість z=z%y і т.д.
Тепер, коли функція написана, її можна викликати з будь-якого місця. Наприклад, якщо ми напишемо де-небудь вираз x=fct(5), то змінній х буде привласнено значення факторіалу від числа 5, тобто 120.
Щоб не виникло помилки виклику ще не певної функції, рекомендується визначати їх в розділі <HEAD> свого .HTML-файла. Тепер давайте спробуємо проілюструвати сказане.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТITLЕ>Вычисление факториала</ТITLЕ>
<SCRIPT> function fct(a) {
if ((a==0)||(a==l)) return 1;
else
{
var i=l; for (a; a>1; a--) i*=a; return i;
} } </SCRIPT>
</HEAD>
<BODY>
<SCRIPT>
var q; q=prompt ("Введите целое число от 0 до 170", "5");
q=parselnt(q) ;
if (isNaN(q)) alert ("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if (<q<0)||(q>170)) alert ("Число должно быть в пределах от 0 до 170") ;
else document.write(q+"l = "+fct(q)+"<BR>");
</SCRIPT>
</BODY>
</HTML>
При завантаженні цієї веб-сторінки користувачеві буде запропоновано ввести число в межах від 0 до 170 оскільки для негативних чисел факторіал не визначений, а для чисел, великих 170, звичайним способом вичис лити його не вдасться - виникне переповнювання, і інтерпретатор JavaScript видасть як результат ключове слово Infinity, тобто нескінченність). Потім за допомогою функції parselnt() ми виділяємо з введеного рядка ціле число (якщо це не вдається - видається застережливе повідомлення). Потім ми перевіряємо, чи входить це число в “дозволений” діапазон (від 0 до 170). І, нарешті, якщо все правильно, записуємо результат, “попутно” викликаючи нашу функцію fct().
Ускладнений приклад
Тепер давайте декілька ускладнимо завдання. Хай ми хочемо виконати все це кілька разів підряд, щоб користувач міг за бажанням обчислити декілька різних значень факторіалу. Для цього нам краще оформити як функцію все, що ми написали до цього. Назвемо цю функцію callit() і помістимо в заголовок документа:
function callitO { var q; q=prompt ("Введите целое число от 0 до 170", "5") ;
q=parselnt(q) ; if (isNaN(q)) alert ("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if ((q<0)|| (q>l70)) alert ("Чиг-ло должно быть в пределах от 0 до 170");
else document .write<q+"! = "+fct(q)+"<BR>");
}
Поскольку, в отличие от предыдущей, эта функция не принимает никаких аргументов, в скобках после ее имени ничего нет, но сами скобки все равно необходимо поставить. Так как результата эта функция тоже не воз вращает, то мы прекрасно обходимся в ней без оператора return.
Теперь мы можем вызывать ее из “тела” документа сколько угодно раз, написав просто callit(). Например, можно организовать цикл для 10-кратного ее вызова:
for (var j=1; j<11; j++) callit();
Можно также организовать бесконечный цикл:
while (true) callit();
Для цього ми використовували оператора умовної організації циклу while. Він перевіряє умову, яка записана в дужках, і, якщо воно вірне, виконується дія (або блок дій), вказана після цього оператора.
Так повторюється до тих пір, поки умова не стане невірною. Тут ми як умова поставили ключове слово true, яке завжди буде віз обертати значення “істина”. Тому цикл вийде нескінченним.
Проте добре б спочатку запитати думку користувача, чи бажає він повторення циклу, а то ми так і не дозволимо йому піти з своєї сторінки. Для цього можна скористатися методом confirm. Він дуже схожий на метод alert, проте тут користувач має можливість натиснути одну з двох кнопок (ОК або Відміна). Якщо натиснута кнопка ОК, повертається значення “істина” (true), якщо натиснута кнопка Відміна, повертається значення “брехня” (false).
while (confirm ("Повторити?")) callit();
Це вже краще, але тепер при завантаженні сторінки користувач відразу побачить запит, чи повторити йому щось, чого він ще не робив. Перш ніж ставити подібні питання, непогано б хоч один раз наше обчислення провести. Щоб цикл виконувався до перевірки умови, можна організувати його по-іншому, використовуючи ключове слово do:
do callit(); while (confirm ("Повторити?"));
Тепер після обчислення кожного факторіалу користувач матиме можливість вибору: повторити розрахунок або завершити. При натисненні кнопки Відміна виконується вихід з циклу. Після цього можна продовжити завантаження документа (для ілюстрації ми просто підводимо горизонталь ную бісові під результатами обчислень).
От як буде вьглядеть текст цієї веб-сторінки цілком.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Вычисление факториала</ТITLЕ>
<SCRIPT> function fct(a) { if ((a=0)| | (a=l)) return 1;
else { var i=l ; for (a; a>l; a--) i*=a; return i; } }
function callit() { var q; q=prompt ("Введите целое число от 0 до 170", "5") ; q=parselnt(q) ; if (isNaN(q)) alert("Должно быть введено ЧИСЛО в пределах от 0 до 170");
else if ( (q<0) | | (q>170) ) alert("Число должно быть в пределах от 0 до 170");
else document.write(q+"! = "+fct(q)+"<BR>");
} </SCRIPT>
</HEAD>
<BODY>
<SCRIPT> do callit() ;
while (confirm ("Повторить?")) ;
document.write("<HR WIDTH=100 ALIGN”'left'>");
</SCRIPT>
</BODY>
</HTML>
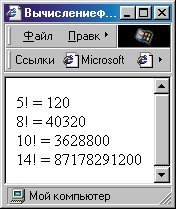
Дія цього коду показана на мал. 6.5. Як бачите, результат кожного обчислення поміщається у вікно броузера. Якщо зараз натиснути кнопку Відміна, під результатами буде проведена горизонтальна межа.

Мал. 6.5. Розрахунок факторіалів і запит до користувача
Звичайно, поява зайвих діалогових вікон в деяких випадках може відлякати користувача, особливо якщо у нього на повну гучність вклю чени звукові колонки (виведення вікон alert і confirm зазвичай супроводжується стандартними звуками Windows). Тому краще б утримуватися від їх застосування. Натомість можна використовувати динамічне зраді нія вмісту сторінки.
Вказівка мови сценаріїв
Перш ніж піти далі, давайте розглянемо ще ось яке питання. Річ у тому, що тег <SCRIPT>, так само як і інші теги, може мати свої атрі бути. Це LANGUAGE= (мова) і TYPE= (тип). У першому указується мова, на якій написаний сценарій. За умовчанням, значенням цього атрибуту явля ется JavaScript, так що якщо ви пишете звичайний JavaScript-сценарій, то можете спокійно не указувати цей атрибут. Проте, якщо ви використовуєте особливості версій 1.1 або 1.2 цієї мови, то це необхідно вказати:
<SCRIPT LANGUAGE”"JavaScript1.1">
АБО
<SCRIPT LANGUAGE""JavaScript1.2">
Правда, розпізнати це зможуть тільки броузери Netscape останніх версій. А якщо ви пишете сторінку для відображення в броузере Internet Explorer, то можете використовувати взагалі іншу мову - VBScript. Для цього необхідно вказати відповідне значення атрибуту LANGUAGE=:
<SCRIPT LANGUAGE="VBS">
АБО
<SCRIPT LANGUAGE="VBScript">
що, взагалі кажучи, одне і те ж. В окремих випадках можуть застосовуватися інші мови, для чого визначені такі значення атрибуту LANGUAGE=, як LiveScript, tal, PHP та інші.
Що стосується атрибуту TYPE=, то в нім можна про всяк випадок вказати тип сценарію. В більшості випадків це text/javascript (або text/vbscript для сценаріїв, написаних на VBScript).
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |