 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
9. Додаткові можливості формування веб-сторінок
У попередніх розділах ми розглянули основні прийоми створення динамічних веб-сторінок, засновані на застосуванні мови розмітки HTML, таблиць стилів CSS і мови сценаріїв JavaScript. Власне кажучи на цьому можна було б і завершити цю книгу. Дев'ятий розділ, який ви зараз читаєте, є лише невеликим доповненням до основне тексту. У ній ми коротко проілюструємо деякі додаткові. можливості, які є при створенні веб-сторінок. Такими можливостями є, зокрема, використання елементів управління Internet Explorer і застосування простих сценаріїв, що виконуються на сервері.
Звичайно, ми не описуватимемо детально ні те, ні інше - ця книга написана не про елементи управління і не про серверні сценарії. Проте коротка ілюстрація простих можливостей нам представляєт- ляєтся тут цілком доречною, бо може дати уявленню читачеві про деяких інших існуючих web-технологіях.
9.1. Приклад використання елементу управління Tabular Data
Використання елементів управління Internet Explorer має свої переваги і недоліки. Переваги полягають в істотному розширенні можливостей веб-сторінки, а недоліки - в можливості перегляду тільки в Internet Explorer. Але оскільки цим броузером користується дуже велике число відвідувачів WWW, застосування елементів управління заслуговує уваги.
За допомогою елементів управління можна, зокрема, помістити на сторінці графіку і анімовані фрагменти, записані у вигляді простої послідовності команд. Користувачі Інтернету, звиклі, що для завантаження графіки потрібний помітний час, а для завантаження анімації - непомірна кількість часу, будуть приємно здивовані, побачивши анімацію без утомливого завантаження.
Проте ми зараз проілюструємо іншу можливість - завантаження даних з бази. Візьмемо, для прикладу, ту саму гіпотетичну електронну бібліотеку. Припустимо, що у нас є архівні файли з текстами книг, і нам потрібно створити сторінку вибору художньої літератури. Хай нам потрібно створити загальний список книг і дати користувачеві можливість вибору книг якого-небудь автора по його імені.
Текстова база даних
Для цього давайте створимо файл бази даних, в якій зберігаються всі відомості про наявні в бібліотеці книги. Для прикладу припустимо, що у нас всього вісім книг. Файл бази даних буде звичайним текстовим файлом (з розширенням txt), в якому кожен рядок є записом - даними про одну книгу. Кожен запис складається з декількох полий: автор, назва книги, розмір файлу і ім'я файлу для завантаження. Щоб не ускладнювати код, будемо в цьому місці просто ставити гіперпосилання. Поля відокремлюватимемо один від одного комами, наприклад, так:
Толстой, Ганна Каренина,305,<А HREF="anna.ziр">загрузить</А>
Як бачите, заповнення бази даних цілком можна доручити будь-якій людині, що уміє використовувати комп'ютер як машинку, що пише. (В принципі, можна позбавити його і від необхідності писати страшну конструкцію <А HREF> .) На початку файлу бази даних напишемо заголовок кожного поля. Ось що у нас вийде:
Author,Name,Size:INT, File Дюма,Три мушкетера,250
<A HREF="trim.zip">3arpyзить</A> Дюма,Десять лет спустя,198,<А HREF="deslet.zip"> загрузить </А> Дюма,Двадцать лет спустя,170,
<А HREF="dvlet.zip"> загрузить </А> Толстой/Война и мир,1045,
<А HREF="vojna.rar"> загрузить </А> Толстой,Анна Каренина,305,<А HREF="anna.zip"> загрузить </А> Достоевский,Идиот,560,
<А HREF="idiot.zip"> загрузить </А>
Достоевский,Преступление и наказание,710,
<А HREF="prest.rar"> загрузить </А>
Достоевский,Двойник,432,
<А HREF="doppel.zip"> загрузить </А>
Звернете увагу на те, що в першому рядку ми написали просто заго- спритні полів. При цьому можна було використовувати будь-які слова - ми про- сто позначили їх так, щоб було зрозуміле, про що мова. Оскільки в третьому полі кожного запису у нас зберігатимуться тільки числа (розмір архівного файлу книги в кілобайтах), для економії пам'яті ми можемо вказати, що це поле - числове. Це робиться за допомогою ключового слова
INT
Тепер давайте створимо саму веб-сторінку. Спочатку, як завжди, напі-шем заголовок і визначимо стиль виводу на екран:
<ТIТLЕ>Электронная библиотека</ТIТLЕ>
<STYLE> BODY { background-color: #F4FFEF;
color: #182F1A;
font-family: sans-serif; font-size: 120%;
} </STYLE>
</HEAD>
<BODY>
<Н1>Художественная литература</Н1>
Елемент управління для роботи з базою даних
Тепер, щоб мати можливість звертатися до бази даних, помістимо на сторінку елемент управління - він називається Tabular Data):
<OBJECT ID="hudlit" CLASSID="clsid:333C7BC4-460F-llDO-BC04-0080C7055A83" BORDER="0" WIDTH="CT HEIGHT="0"> <PARAM NAME="DataURL" VALUE="books.txt"> <PARAM NAME="UseHeader" VALUE="True"> </OBJECT>
Може здатися, що це виглядає “страшно”, але не лякайтеся, насправді все дуже просто. Давайте розберемося. Елемент управління поміщається на сторінку за допомогою тега <OBJECT>. При цьому атрибут 1D= - це, як завжди, унікальне ім'я об'єкту. Так неосяжно виглядаючий атрибут CLASSID= є всього лише ідентифікатором (простіше кажучи, номером ) відповідної системної підпрограми. Всякий раз, коли необхідно вставити елемент управління Tabular Data, доводиться вводити цей ідентифікаційний номер - clsid:333C7BC4-460F-11DO-BC04-0080C7055A83. У інших елементів управління інші номери, такі ж довгі.
У першому з тегов <PARAM> ми зв'язуємо елемент управління з файлом бази даних. Тут передбачається, що цей файл називається books.txt.
Другий тег <PARAM> указує, що в базі даних перший рядок використовується як заголовна. Це необхідно, оскільки далі ми будемо o6pа-щаться до полів через їх заголовки.
Динамічне формування таблиці
Далі напишемо таблицю, в кожному рядку якої виводяться зведення сбодной книзі. Хитрість полягає в тому, що в коді сторінки ми вкажемо тільки один рядок таблиці. На самій же справі їх буде створено стільки, скільки записів виводитиметься на екран.
Щоб пов'язати таблицю з елементом управління, використовуємо атрибут
DATASRС=:<TABLE DATASRC="#hudlit">
Звернете увагу на те, що ми указуємо тут не файл бази даних, а ім'я елементу управління, пов'язаного з цим файлом. Тепер ми можемо визначити рядок таблиці. У тих місцях, куди потрібно вставити значення кого-небудь поля з бази даних, необхідно використовувати атрибут DATAFLD=. Його зручно встановлювати в тегах <DIV> і <SPAN>:
<TR>
<TD><SPAN DATAFLD="Author"></SPAN> «
<SPAN DATAFLD="Name"></SPAN>»,
<SPAN DATAFLD="Size"></SPAN> кбайт.
<SPAN DATAFLD="File" DATAFORMATAS="html">
</SPAN></TD>
</TR>
Подивитеся уважно на цей код. Тут визначений один рядок таблиці, що складається з одного осередку (можна було зробити і по-іншому, наприклад, значення кожного поля помістити в свій осередок). У цьому осередку послідовно відображаються: значення першого поля (автор книги), за- п'ята, відкриваюча лапка, значення другого поля (назва книги), закриваюча лапка, кома, значення третього поля (розмір файлу), пропуск, слово “кбайт”, крапка і значення четвертого поля (гіперпосилання для завантаження тексту книги). Звернете увагу на те, що в останньому випадку нам довелося використовувати атрибут DATAFORMATAS='html', щоб вказати, що в базі даних містяться НТМL-тетта. Якби ми забули застосувати цей атрибут, то у вікні броузера посилання відобразилося б у вигляді початкового коду.
Власне кажучи, нам залишилося тільки поставити закриваючі теги:
</TABLE>
</BODY>
</HTML>
Все остальноє зробить елемент управління Tabular Data. Він “пройдеться” по всіх записах файлу бази даних, і для кожної з них автоматично створить новий рядок таблиці.
Фільтрація таблиці
Тепер можна додати можливість вибору автора із списку і потім ото- бражать на екрані книги тільки вибраного автора. Якщо в бібліотеці дуже багато книг, така можливість буде зовсім не зайвою! Спочатку створимо список вибору за допомогою тега
<SELECT>.Выберите автора: <SELECT NAME="auth" onChange="auth ()">
<OPTION VALUE="">Bce
<OPTION VALUE="Дюма">Дюма
<OPTION VALUE="Достоевский">Достоевский
<OPTION VALUE="Толстой">Толстой </SELECT>
Оскільки при виборі якого-небудь з пунктів списку вміст акиі броузера повинен змінюватися, застосовний обробник подій onChange (нагадаємо, що він реагує на зміни значення). Хай він викликає ще не написану функцію auth(), яка виводитиме на екран книги тільки вибраного автора. Для полегшення написання цієї функпії ми продублювали назви пунктів списку в атрибуті VALUE= кожного з тегов <OPTION>.
Тепер напишемо цю функцію. Це простіше, ніж може показатися. Річ у тому, що у нашого елементу управління є властивість Filter, значенням кото-рого може бути рядок типу назва поля=строка, тобто порівняння одне з полів із заданим рядком. В даному випадку це може бути, наприклад: Auther=Дюма.
Оскільки ім'я автора у нас вже зберігається як значення атрибуту VALUE=, ми можемо написати так:
hudlit.Filter="Author="+document.all.auth.value;
До речі, як значення атрибуту VALUE= першого елементу списку (“Все”) ми не дарма використовували порожню рядок. Порівняння з нею у будь-якому випадку дасть позитивний результат, тому вона як би відміняє фільтр. Тепер залишається тільки перемальовувати зображення за допомогою методу Reset:
hudlit.Reset () ; Ось і все1 Давайте тепер подивимося, що у нас вийшло.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Электронная библиотека</ТITLЕ>
<STYLE> BODY { background-color: #F4FFEF; color: #182F1A;
font-family: sans-serif;
font-size: 120%; } </STYLE>
<SCRIPT> function auth() { hudlit.Filter="Author="+document.all.auth.value ; hudlit.Reset () ; } </SCRIPT>
</HEAD>
<BODY>
<Н1>Художественная литература</Н1> Выберите автора:
<SELECT NAME="auth" onChange="auth()">
<OPTION VALUE="">Bce <OPTION VALUE="Дюма">Дюма
<OPTION VALUE="Достоевский">Достоевский
<OPTION VALUE="Толстой">Толстой </SELECT> <BR><BR>
<OBJECT ID = "hudlit" CLASSID = "clsid:333C7BC4-460F-llDO-BC04-0080C7055A83" BORDER="0" WIDTH="0" HEIGHT="0">
<PARAM NAME = "DataURL" VALUE = "books.txt">
<PARAM NAME = "UseHeader" VALUE = "True"> </OBJECT>
<TABLE DATASRC = "#hudlit"> <TR>
<TD><SPAN DATAFLD="Author"></SPAN>, «
<SPAN DATAFLD="Name"> </SPAN>»,
<SPAN DATAFLD="Size"></SPAN> кбайт.
<SPAN DATAFLD="File" DATAFORMATAS="html"></SPAN></TD>
</TR>
</TABLE>
</BODY>
</HTML>
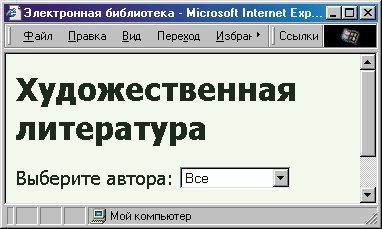
Результат показаний на мал. 9.1. На цьому малюнку ви можете бачити все назва нія книг, але якщо користувач вибере із списку одного з авторів, то у вікні броузера відобразяться тільки книги вибраного автора.
Тепер можна декілька ускладнити завдання. Хай користувач має можливість не тільки вибирати автора, але і вводити назву книги

Мал. 9.1. Сторінка, на якій використовуються дані з бази
(хіба мало, можливо, він і не пам'ятає ім'я автора). Крім того, хай його буде можливість відсортувати список книг по імені автора і. по назві книги.
Оскільки ми використовуємо елемент управління Tabular Data, обидві ці заду вирішуються дуже просто. Щоб користувач міг сам ввести назву ну ний книги, створимо для цього текстове поле і кнопку Пошук поряд з ним
<INPUT TYPE="text" NAME="book" SIZE="15" MAXLENGTH="25">
<INPUT TYPE="button" NAME="search" VALUE="Поиск" onClick="bookname()">
Як бачите, кнопці Пошук ми призначили обробник подій onClick. Тепе; при натисненні цієї кнопки виконуватиметься ще не написана функція booknameO, яка повинна вибрати з “бази даних” тільки ті записи, в яких присутня введена користувачем назва книги. Швидше за все, це буде один запис, якщо, звичайно, в базі немає книг з одінаковиї назвами, як, наприклад “ Записки божевільного” Гоголя і “Записки божевільного” Толстого.
Власне кажучи, ця функція дуже схожа на попередню - адже нам всього лише потрібно застосувати властивість Filter, в умові якого порівняти значення поля Name (назва книги) з рядком, введеним користувачем:
hudlit. Filter="Name="+document. all. book. value;
hudlit.Reset() ;
Правда, для наочності добре б при пошуку введеної пользовате-лем книги повернути список вибору автора в початковий стан, інакше може виникнути наступна ситуація. Допустимо, користувач спочатку вибрав із списку одного автора (наприклад, пункт Толстой) і побачив на екрані список наявних книг Толстого. Потім він вирішив пошукати книгу під назвою “Тихий Дон” (якій в наший базі даних поки немає). Він вводить в рядок пошуку назву книги і, природно, не отримує нічого у відповідь .В цей момент він дивиться на екран і бачить, що у нього в списку авторів вибраний Товстою. Тоді він починає думати, що, напевно, компью- тер шукав “Тихий Дон” Толстого, хоча насправді фільтр застосовувався до всієї бази. Користувач починає гарячитися і нервувати.
Щоб не виникало подібних подиві, давайте просто при пошуку введеної користувачем назви книги автоматично вибирати із списки авторів пункт Все. Для цього досить змінити властивість selectedlndex
списку вибору:
document. all. auth. selectedlndex=0 ; Цей рядок ми додамо у функцію booknameO. Аналогічно можна посту-піть і при пошуку книг одного автора - про всяк випадок очищати поле введення назви книги. Для цього додамо у функцію auth() наступний рядок:
document.all.book.value="";
Сортування таблиці
Тепер давайте здійснимо сортування списку книг. Додамо спершу дві кнопки - для сортування за абеткою, відповідно, авторів і назв книг:
<INPUT TYPE="button"VALUE="Сортировать по автору" onClick="sort_auth()">
<INPUT TYPE="button"VALUE="Сортировать по названию" onClick="sort_name()">
Тепер напишемо самі функції сортування. Для цього нам підійде чудес-ноє властивість елементоуправленія Tabular Data, яка називається SortColumn. Як його значення потрібно вказати поле, значення якого потрібно сортувати. Для сортування по прізвищах авторів в даному випадку сле-дуєт вказати поле Author, а для сортування по назвах книг - поле Name. Після цього потрібно не забути застосувати метод Reset(), щоб наново “перемальовувати” важ список:
function sort_auth() { hudlit.SortColumn="Author"; hudlit.Reset() ;
} . function sort_name() { hudlit.SortColumn="Name" ; hudlit.Reset();
До речі, застосування методу сортування може позбавити від необхідності піклуватися про розташування записів у файлі бази даних Наприклад, в даному випадку під час вступу нового архіву з текстом книги можна просто додавати запис про нього в кінець файлу. При завантаженні файлу можна відразу застосувати сортування. До речі, це можна зробити і за допомогою тега <PARAM>, який повинен бути усередині тега <OBJECT> елементу управле-нія Tabular Data:
<PARAM NAME="SortColumn" VALUE="Author">
В цьому випадку відразу після завантаження сторінки запису будуть відсортовані по прізвищах авторів, незалежно від того, в якому порядку вони распола-галісь у файлі бази даних.
Давайте подивимося на текст сторінки, що вийшла.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Электронная библиотека</TITLЕ>
<STYLE> BODY { background-color: #F4FFEF;
color: #182F1A; font-family: sans-serif; font-size: 120%;
} </STYLE> <SCRIPT LANGUAGE""JavaScript" TYPE="text/javascript">
function auth() { document.all.book.value="";
hudlit.Filter="Author="+document.all.auth.value;
hudlit.Reset () ;
} function bookname() {
document.all.auth.selectedlndex=0;
hudlit.Filter="Name="+document.all.book.value;
hudlit.Reset (); } function sort auth()
{ hudlit.SortColumn="Author";
hudlit.Reset () ;
}
function sort_name()
{ hudlit.SortColumn="Name";
hudlit.Reset() ;
//-->
</SCRIPT>
</HEAD>
<BODY>
<Н1>Художественная литература</Н1>
<INPUT TYPE="button" VALUE="Сортировать по автору" onClick="sort_auth()">
<INPUT TYPE="button" VALUE="Сортировать по названию" onClick="sort_name()">
<BR><BR>
Выберите автора:
<SELECT NAME="auth" onChange="auth ()">
<OPTION VALUE="">Bce
<OPTION VALUE="Дюма">Дюма
<OPTION VALUE="Достоевский">Тостоевский
<OPTION VALUE ="Толстой">Толстой ;</SELECT>
<BR><BR> Или введите название книги:
<INPUT TYPE="text" NAME="book" SIZE="15" MAXLENGTH="25">
<INPUT TYPE="button" NAME="search" VALUE="Поиск" onClick="bookname()">
<BR><BR>
<OBJECT ID="hudlit" CLASSID="clsid:333C7BC4-460F-11DO-BC04-0080C7055A83" B0RDER="0" ,WIDTH="0" HEIGHT="0">
<PARAM NAME="DataURL" VALUE="books.txt">
<PARAM NAME="UseHeader" VALUE="True"> </OBJECT>
<TABLE DATASRC="#hudlit"> <TR>
<TD><SPAN DATAFLD="Author"></SPAN>, «
<SPAN DATAFLD="Name"></SPAN>»,
<SPAN DATAFLD="Size"> </SPAN>Snbsp;кбайт.
<SPAN DATAFLD="File" DATAFORMATAS="html"> </SPAN></TD>
</TR> </TABLE>
</BODY>
</HTML>
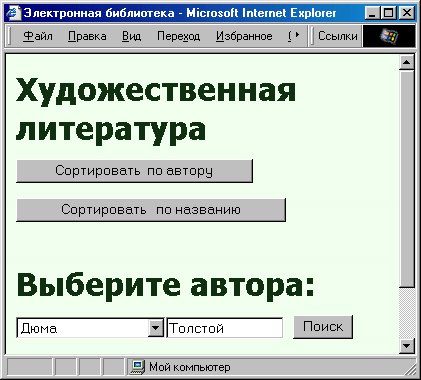
Результат показаний на мал. 9.2. Звичайно, це дуже простій приклад, який хочеться ще поліпшити. Наприклад, перед пошуком введеного користувачем назві книги добре б спочатку видалити зайві пропуски і лапки, а якщо введена назва не знайдена, то вивести повідомлення oб цьому. Можна використовувати файл бази даних для побудови декількох різних сторінок і т.д. Проте приведений приклад вже дає деяке уявлення про можливості елементу Tabular Data. Читачам, використанням елементів управління, що зацікавилося, в Internet Explorer, можна рекомендувати звернутися до спеціальної літератури по цій темі.

Мал. 9.2. Соратівовка даних
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |