 |
|
|
|
r8-project.xyz - створи сайт безкоштовно! |
|
||||
|
|
|||
|
|
|
|
|
3.2. Графічні формати Інтернету
У попередньому розділі ми розглянули способи використання графічних елементів на веб-сторінці. Але, як ви, ймовірно, знаєте, існує велика кількість різних форматів для представлення графіки. Якими ж з них слід користуватися в даному випадку?
Не дивлячись на те що графічні форматів дуже багато, як стандартні для використання в Інтернеті прийняті тільки три з них. Це CompuServe Graphic Interchange Format, або, просто, GIF, формат JPEG (названий на ім'я груп творців - Joint Picture Expert Group) і порівняно новий формат PNG (Portable Network Graphics). Крім того, на швидку стандартизацію претендують формати DjVu (цей формат оптимізований для представлення документів, що містять одночасно текст і графіку) і LuRaTech Wavelet (LWF) - формат, що відрізняється можливістю високого ступеня стиснення при досить високій якості. Він відрізняється тим, що при стисненні можна заздалегідь встановити розмір майбутнього файлу.
Проте поки творцеві веб-сторінок краще орієнтуватися лише на два найбільш поширених в Інтернеті формату - GIF і JPEG. Вони підтримуються всіма броузерамі і не вимагають яких-небудь додаткових модулів для відображення.
Обидва ці формату були створені для зберігання графіки в стислому вигляді. Формат JPEG при цьому використовує метод “стиснення з втратами”, тобто при стисненні частина інформації безповоротно втрачається. Чи впливає це на якість зображення? Безумовно, але при умілому зверненні втрату якості можна зробити настільки малопомітною, що нею можна нехтувати.
Формат GIF
Формат GIF призначений в основному для “мальованих” зображень: креслень, графіків і т.д. В нім використовується так звана індекси- рованная колірна палітра. Максимальна кількість квітів в ній - 256. Отже не варто зберігати у форматі GIF, наприклад, багатоколірні фотографії - розмір файлу залишиться досить великим, а якість зображення помітно погіршає за рахунок зменшення кількості квітів. Зате файли, що містять багато одноколірних крапок, розташованих поряд, стискаються за допомогою формату GIF до невеликих розмірів. Крім того . формат GIF має ще ряд достоїнств.

Мал. 3.6. Сторіночка з круглою фотографією
По-перше, GIF-малюнок може бути “прозорим”. Тобто, можна один колір видалити з палітри GIF, визначивши його як прозорий. Тоді при відображенні, крізь крапки, забарвлені в цей колір, на малюнку буде видний фон веб-сторінки. Це дуже допомагає при створенні малюнків фігурної форми. Наприклад, цим прийомом можна помістити на веб-сторінку круглу фотографію. На самій-то справі вона, звичайно, прямокутна, просто краї її зроблені прозорими (мал. 3.6).
Початковий текст цієї сторіночки найпростіший:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN">
<HTML>
<HEAD>
<TITLE>Круглая фотография</ТITLE>
</НЕАD>
<BODY BACKGROUND="' Images/back3.jpg" BGCOLOR="#000000" TEXT="#FFFFFF" LINK="Yellow" VLINK="Yellow" ALINK="Yellow">
<DIV ALIGN="center">
<FONT SIZE="+3">HA ЭТУ СТРАНИЧКУ ПОМЕЩЕНА </FONT>
<BR>
<IMG SRC="Images/yooiee2.gif" WIDTH="480" HEIGHT="400" BORDER="0" ALT="ФОТОГРАФИЯ"<BR>
<FONT SIZE="+3">КРУГЛАЯ ФОТОГРАФИЯ! </FONT>
</DIV>
</BODY>
</HTML>
Проте справа тут не в HTML-коді, а в GIF-файлі. Колір в його кутах оголошений як прозорий, і в результаті ми можемо бачити “крізь нього” фон сторіночки, так що створюється враження, фотографія дійсно кругла. Цим прийомом іноді пожвавили “прямокутний” мир комп'ютерних вікон...
Інша гідність GIF-малюнків - можливість завантажувати їх чересстрочним методом. Якщо графічний файл має великий розмір і вантажиться з Інтернету довго, користувач побачить спочатку як би нечіткі контури майбутнього малюнка, а у міру завантаження зображення поступово “виявлятиметься”, що досягається дуже простим прийомом - зміною порядку завантаження рядків зображення. Для цього необхідно при збереженні GIF-файлу не забути включити режим Interlaced (Черезрядковий).
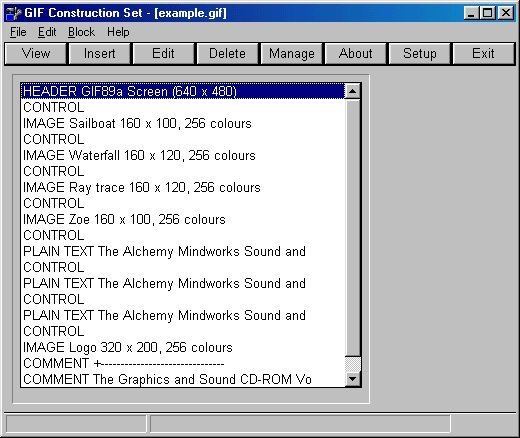
І, нарешті, ще одна гідність GIF-файлів - вони можуть містити не тільки статичні малюнки, але і цілі анімаційні фрагменти! Насправді ці фрагменти є послідовності декількох статичних кадрів, а також інформацію про те, скільки часу кожен кадр повинен затримуватися на екрані. Для створення подібних анімацій існують спеціальні програми, наприклад WWW Gif Animator (мал. 3.7). У таку програму можна завантажити декілька графічних файлів підряд, а також використовувати деякі вбудовані ефекти. Проте пам'ятаєте, що кожен зайвий кадр веде до збільшення розміру файлу, і якщо зробити анімований GIF-файл, наприклад з 500 кадрів, дуже мало хто зможе дочекатися закінчення його завантаження.

Мал. 3.7. Загальний вид програми WWW Gif Animator
Формат JPEG
Тепер декілька слів про інший поширений графічний формат - JPEG (файли цього формату можуть мати розширення як .jpeg, так і .jpg). На відміну від GIF, цей формат призначений для зображень типу фотографій. Файли цього формату не обмежені палітрою з 256 квітів, за бажання вони можуть містити до 16 777 216 (тобто 2 24 ) квітів.
При збереженні JPEG-файлу будь-яка графічна програма вказати ступінь стиснення, який зазвичай вимірюють в деяких умовних одиницях від 1 до 100 (іноді від 1 до 10). При цьому більше число відповідає меншому ступеню стиснення, але кращій якості. І тут важливо знайти хороший баланс. В більшості випадків стиснення порядка 30-40% дає цілком якісний результат.
Отже, прагніть у всіх випадках
обходитися цими двома форматами. Якщо ж виникла жахлива необхідність
скористатися яким-небудь іншим форматом, потрудитеся з'ясувати, які броузери
здатні його відображати і які додаткові модулі для цього потрібні. Повідомте про
це на своїй сторіночці поряд з файлом “екзотичного” формату і поставте
гіперпосилання на сайти, звідки можна ці додаткові засоби завантажити. А ще
краще буде, якщо як альтернативний варіант помістите також зображення у форматі
GIF або JPEG
|
|
|
|
|
|||
|
|
|
|||
|
|
|||
|
|
|||
|
|
|
Copyright © r8-project.xyz, 2008 - 2021 |